Приветствуем Вас на сайте!
Авторизировавшись на сайте Вы получаете возможность заказывать эксклюзивные вещи для Вашего сайта, скачивать новинки, общаться с друзьями.
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Вход на сайт
Логин:
Пароль:
Вход
Войти по Логину и Паролю
О нас
Cтудия скриптов и дизайна BEST STUDIO, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей! С момента ее создания мы четко придерживаемся принципа: «Быстро, качествено, дорого».
Заказывая работу для вашего сайта у нас, вы экономите время...
Заказывая работу для вашего сайта у нас, вы экономите время...
Стремитесь к лучшему - в Best Studio!
Войти | Зарегистрироваться
Настройки
Перезагрузите страницу
- Главная
- Все для uCoz
- Скрипты для uCoz
- Кнопки в стиле сайта YouTube для uCoz
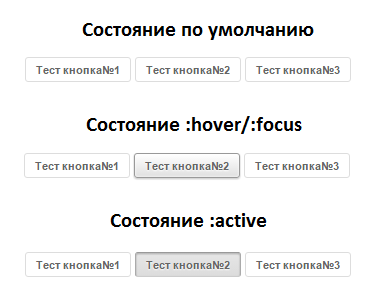
 Такой дизайн кнопок очень выразителен и отлично работает. Состояние по умолчанию не бросается в глаза посетителя, соревнуясь за его внимание с другими достойными элементами интерфейса. Посетитель все равно получает призыв нажать их, когда становится необходимо. Они выражают другой функционал, в отличие от ссылок, расположенных рядом (нажатие на них не приводит к переходу на другую страницу). Такие кнопки открывают выпадающие панели для выбора установок.
Такой дизайн кнопок очень выразителен и отлично работает. Состояние по умолчанию не бросается в глаза посетителя, соревнуясь за его внимание с другими достойными элементами интерфейса. Посетитель все равно получает призыв нажать их, когда становится необходимо. Они выражают другой функционал, в отличие от ссылок, расположенных рядом (нажатие на них не приводит к переходу на другую страницу). Такие кнопки открывают выпадающие панели для выбора установок. Установка кнопок:
В таблицу стилей (CSS) вставляете код:
Код
.button {
border: 1px solid #DDD;
border-radius: 3px;
text-shadow: 0 1px 1px white;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 0 1px 1px #fff;
font: bold 11px Sans-Serif;
padding: 6px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: transparent;
cursor: pointer;
}
.button:hover, .button:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
.button:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow: inset 0 1px 2px #aaa;
box-shadow: inset 0 1px 2px #aaa;
background: -webkit-linear-gradient(top, #E6E6E6, gainsboro);
background: -moz-linear-gradient(top, #E6E6E6, gainsboro);
background: -ms-linear-gradient(top, #E6E6E6, gainsboro);
background: -o-linear-gradient(top, #E6E6E6, gainsboro);
}
border: 1px solid #DDD;
border-radius: 3px;
text-shadow: 0 1px 1px white;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 0 1px 1px #fff;
font: bold 11px Sans-Serif;
padding: 6px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: transparent;
cursor: pointer;
}
.button:hover, .button:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
.button:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow: inset 0 1px 2px #aaa;
box-shadow: inset 0 1px 2px #aaa;
background: -webkit-linear-gradient(top, #E6E6E6, gainsboro);
background: -moz-linear-gradient(top, #E6E6E6, gainsboro);
background: -ms-linear-gradient(top, #E6E6E6, gainsboro);
background: -o-linear-gradient(top, #E6E6E6, gainsboro);
}
Код кнопочки:
Код
<button class="button" role="button">Тест кнопка№1</button>
Добавил: Marishka
Дата добавления: 01.05.2016 в 22:04 по МСК
Категория: Скрипты для uCoz
Просмотров: 900
Комментариев: 0
Рейтинг:
Дата добавления: 01.05.2016 в 22:04 по МСК
Категория: Скрипты для uCoz
Просмотров: 900
Комментариев: 0
Рейтинг: