DEMO
+

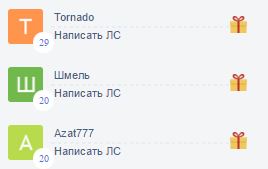
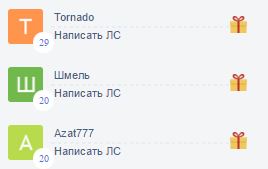
Всем привет, переменная TODAY_BIRTHDAYS оставляет желать лучшего. Данная переменная выводит просто список Юзеров которые празднуют сегодня свой день рождения. Не особо красиво выглядит простой список, но мы с вами исправим на расширенный вариант путем скрипта!...
Особенности: 1. Mail - Аватар.
2. FLAT - Стиль.
3. Отправка ЛС.
4. Отправка Награды.
Установка:
1. Заменяем переменную TODAY_BIRTHDAY (Если есть, если нет то добавляем код ниже) на:
Код
<div class="userBirthday">$TODAY_BIRTHDAYS$</div>
2. Добавим js скрипт:
Код
$(function(){
uValue = $('.userBirthday').html();
uValues = uValue.replace(/,/g, '');
$('.userBirthday').html(uValues);
$('a.userBirthdayLink').each(function() {
uBirthday = $(this).text();
uPodarocks1 = "new _uWnd('AwD','Поздравить с Днем рождения',380,200,{autosize:1,maxh:300,minh:100,closeonesc:1},{url:'/index/55-";
uPodarocks2 = "'});return false;";
uBirthdayId = $(this).attr("href").split('-')[1];
$(this).html('<div class="uBirthdayBlock"><a href="/index/8-'+uBirthdayId+'" target="_blank" title="'+uBirthday+'"><img src="https://filin.mail.ru/pic?email='+uBirthday+'@'+uBirthday+'&trust=false&width=32&height=32&name='+uBirthday+'&version=4&build=4"></a><div id="uNnn"><a href="/index/8-0-'+uBirthday+'" target="_blank">'+uBirthday+'</a><hr><a href="/index/14-'+uBirthday+'-0-1" target="_blank">Написать ЛС</a></div><div class="uPodarok" onclick="'+uPodarocks1+''+uBirthdayId+''+uPodarocks2+'" title="Поздравить с Днем рождения '+uBirthday+'"></div></div>');
$(".userBirthday img").css('width','35px');
});
$('span.userAge').each(function() {
$(this).html($(this).html().replace('(','').replace(')',''));
});});
3. Также в CSS добавим стили:
Код
.userBirthday {width: 250px;display: inline-block;}
div#uNnn {
display: inline-block;cursor: default;
width: 190px;padding-left: 5px;
}
.userBirthday a {
display: inline-block; margin-bottom: -8px;
text-decoration: none;
font-family: sans-serif;
padding: 3px; font-size: 11px;
color: #3F6288;
text-transform: capitalize;
}
.userBirthday img {
float: left;border-radius: 3px;
display: inline-block;
}
span.userAge {
display: inline-block;
position: relative;
background: #fff;
padding: 5px 0px;
width: 21px;
text-align: center;
border-radius: 30px;
font-size: 10px;
color: #4D71DB;
font-family: serif;
margin: 0px 0px -20px 127px;
top: -11px;
left: -96px;
}
div#uNnn HR {
border: 1px dashed #E9ECF1;
MARGIN: 3px 0px -2px 0px;
}
.uPodarok {
background: url(http://cdn.heyitsfree.net/wp-content/wptouch-data/icons/custom/present.png) no-repeat;
background-size: contain;
width: 17px;cursor:pointer;
height: 17px;
position: absolute;
margin: -25px 0px 0px 225px;z-index:2;
}
1. Дополним наш .js код из пункта 2:
Код
var Birthday = $('a.userBirthdayLink').size();
$("#uBirthdayLim").html('Сегодня празднуют <b>'+Birthday+'</b> человек.');
2. Добавим DIV для вывода числа сколько человек празднуют:
Код
<div id="uBirthdayLim"></div>
При копировании материала указывать источник
MyBestStudio.ru
Данный раздел авторский все работы являются собственностью ucods.3dn.ru любое коммерческое использование строго запрещено.
При копировании материала указываем источник ucods.3dn.ru
Для редактирования кода необходимо иметь хотя бы базовые знания в HTML, CSS и Js технологиях.
Поделиться новостью в социальной сети.
Добавил: Best_Studio
Дата добавления: 12.03.2016 в 14:30 по МСК
Категория: Пользователи
Просмотров: 1069
Комментариев: 0
Эмоций:
-
Оценки читателей
ЗАКРЫТЬ
- 0 Лайк
- 0 Лавки
- 0 Ахахах!
- 0 Ого!
- 0 Восторг
- 0 Печаль
- 0 Грусняшь
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]