Приветствуем Вас на сайте!
Авторизировавшись на сайте Вы получаете возможность заказывать эксклюзивные вещи для Вашего сайта, скачивать новинки, общаться с друзьями.
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Вход на сайт
Логин:
Пароль:
Вход
Войти по Логину и Паролю
О нас
Cтудия скриптов и дизайна BEST STUDIO, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей! С момента ее создания мы четко придерживаемся принципа: «Быстро, качествено, дорого».
Заказывая работу для вашего сайта у нас, вы экономите время...
Заказывая работу для вашего сайта у нас, вы экономите время...
Стремитесь к лучшему - в Best Studio!
Войти | Зарегистрироваться
Настройки
Перезагрузите страницу
- Главная
- Все для uCoz
- Графика для uCoz
- Выезжающие социальные иконки для uCoz
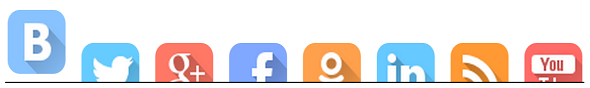
 Социальные сети захватили сознание людей и коснулись практически всех сфер жизни. Тяжело представить себе сайт без социальных кнопок и иконок. Совсем не обязательно создавать иконки с нуля, в просторах интернета есть большое количество готовых вариантов. Сегодня мы предлагаем вашему вниманию не большой скрипт русскоязычных социальных сетей, которые будут выезжать при наведении. На данный момент присутствую иконки: ВКонтакте, Twitter, Google+, Facebook, Одноклассники, Linkedin, Youtube и иконка RSS, но пожеланию вы можете добавить и свои.
Социальные сети захватили сознание людей и коснулись практически всех сфер жизни. Тяжело представить себе сайт без социальных кнопок и иконок. Совсем не обязательно создавать иконки с нуля, в просторах интернета есть большое количество готовых вариантов. Сегодня мы предлагаем вашему вниманию не большой скрипт русскоязычных социальных сетей, которые будут выезжать при наведении. На данный момент присутствую иконки: ВКонтакте, Twitter, Google+, Facebook, Одноклассники, Linkedin, Youtube и иконка RSS, но пожеланию вы можете добавить и свои. Установка:
1. Скачиваем архив с нашего сайта и загружаем папку soc_icons в корень своего сайта
2. Вставьте в таблицу стилей CSS данный код:
Код
.menu {
text-align: center;
height: 60px;
overflow: hidden;
cursor: default;
}
.menu i {
position: relative;
top: 30px;
transition: .2s ease;
}
.menu i:hover {
top: 9px;
}
.icon {
border-radius:10px;
}
3. Разместите этот HTML код в том месте где вы хотите видеть социальные иконки:
Код
<div class="menu">
<i><a href="адрес ссылки" ><img src="/soc_icons/vkontakte.png" alt="Vkontakte"class="icon"></a></i>
<i><a href="адрес ссылки" ><img src="/soc_icons/twitter.png" alt="Twitter"class="icon"></a></i>
<i><a href="адрес ссылки" ><img src="/soc_icons/google_plus.png" alt="Google"class="icon"></a></i>
<i><a href="адрес ссылки" ><img src="/soc_icons/facebook.png" alt="Facebook"class="icon"></a></i>
<i><a href="адрес ссылки" ><img src="/soc_icons/odnoklassniki.png" alt="Ok"class="icon"></a></i>
<i><a href="адрес ссылки" ><img src="/soc_icons/linkedin.png" alt="Linkedin"class="icon"></a></i>
<i><a href="адрес ссылки" ><img src="/soc_icons/youtube.png" alt="Youtube"class="icon"></a></i>
<i><a href="адрес ссылки" ><img src="/soc_icons/rss.png" alt="Rss"class="icon"></a></i>
</div>
Источник: http://internetempire.ru/
Имя файла:
Размер: 11.8 Kb
Добавил: Best_Studio
Дата добавления: 17.01.2016 в 15:31 по МСК
Категория: Графика для uCoz
Скачиваний: 294
Просмотров: 966
Комментариев: 0
Рейтинг:
Имя файла:
Размер: 11.8 Kb
Добавил: Best_Studio
Дата добавления: 17.01.2016 в 15:31 по МСК
Категория: Графика для uCoz
Скачиваний: 294
Просмотров: 966
Комментариев: 0
Рейтинг: