Приветствуем Вас на сайте!
Авторизировавшись на сайте Вы получаете возможность заказывать эксклюзивные вещи для Вашего сайта, скачивать новинки, общаться с друзьями.
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Вход на сайт
Логин:
Пароль:
Вход
Войти по Логину и Паролю
О нас
Cтудия скриптов и дизайна BEST STUDIO, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей! С момента ее создания мы четко придерживаемся принципа: «Быстро, качествено, дорого».
Заказывая работу для вашего сайта у нас, вы экономите время...
Заказывая работу для вашего сайта у нас, вы экономите время...
Стремитесь к лучшему - в Best Studio!
Войти | Зарегистрироваться
Настройки
Перезагрузите страницу
- Главная
- Все для uCoz
- Шаблоны для uCoz
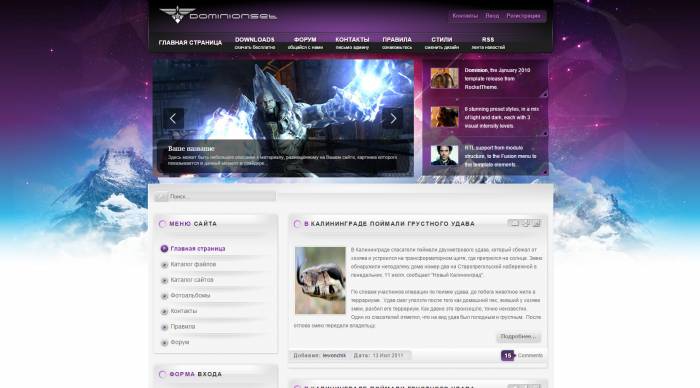
- Шаблон Dominion для uCoz
 Очень красивый, яркий, стильный шаблон Dominion для сайтов в системе uCoz. Шаблон построен в шести очень ярких и пестрых тонах и естественно, каждый пользователь может выбрать понравившийся стиль. Шаблон не очень сильно сложен в Установке, но все настройки займут не мало времени.
Очень красивый, яркий, стильный шаблон Dominion для сайтов в системе uCoz. Шаблон построен в шести очень ярких и пестрых тонах и естественно, каждый пользователь может выбрать понравившийся стиль. Шаблон не очень сильно сложен в Установке, но все настройки займут не мало времени. Сделаны:
Новости (полностью),
Каталог файлов (полностью),
Форум (полностью),
Контакты (Обратная связь),
Комментарии (полностью),
Пользователи (Полностью),
Поиск по сайту(полностью),
Опросы,
Ошибка 404,
Мини-Чат,
Добавлен модуль банов,
Заменены стандартные радио-кнопки и чекбоксы на ВСЕХ страницах;
Шаблон проверен в ИЕ 7-8-9, Google, Mozilla Firefox, Safari, Opera;
Описание изменений:
Исправлены комментарии - теперь в форме добавления работают все присутствующие там ББ-коды, добавлена изменённая модер-панель (под каждый стиль);
Полностью переделан Форум - теперь он полностью соответствует шаблону (под каждый стиль);
Полностью переделаны чекбоксы и радио-кнопки, теперь они соответствуют каждому выбранному стилю (под каждый стиль);
Сделан Мини-Чат (под каждый стиль);
Переделан шаблон формы Опросов;
Исправлен шаблон формы Обратной связи;
Исправлен баг в верхнем меню (В ИЕ-7 выпадающее меню скрывалось под слайдером);
Обновлён слайдер - теперь можно выводить описание к каждому слайду;
Добавлен модуль банов (для нерадивых пользователей);
Поправлен и облегчен код;
Удалены лишние стили и файлы CSS;
Все коды приведены к единому образцу;
Установка:
1) Заливаем папки - banned, bbcodes, css, demo, images, js, 404, profile а также файл 404 - в корень сайта;
2) Идём в Панель управления-Управление дизайном-Таблица стилей (CSS) и удаляем оттуда всё что там есть;
3) Идём в Панель управления-Общие настройки и в самом низу (Значение тега DOCTYPE) ставим ДОКТАЙП
Код
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4) Идём в Панель управления-Управление дизайном-Глобальные блоки, создаем блоки - TOP, DEMO, MENU, BOTTOM, BANNED. Далее ставим в них соответствующие шаблоны (пример: в глобальный блок "TOP" вставляем код из шаблона "TOP").
5) Идём в Панель управления-Управление дизайном-Конструктор шаблонов - и ставим сам "Шаблон сайта", т.е. открываем его в блокноте, копируем код, вставляем в конструктор и жмём "Создать шаблоны";
6) Ставим остальные шаблоны - Новости (полностью), Каталог файлов (полностью), Форум (полностью), Контакты (Обратная связь), Комментарии (полностью), Пользователи (полностью), Поиск(полностью), Опросы, Мини-Чат;
7) Идём в Панель управления-Новости сайта-Настройка модуля и активируем краткую новость, т.е. галочки должны стоять на кратком и полном описании материала, должно быть вот так:

8) Далее активируем 4 дополнительных поля и переименовываем:
Дополнительное поле 1 -> Ссылка на изображение
Дополнительное поле 2 -> Ссылка на видеоролик
Дополнительное поле 3 -> Размер файла
Дополнительное поле 4 -> Ссылка на файл
9) Идём в Панель управления-Каталог файлов-Настройка модуля, активируем дополнительные поля
Ссылка на источник материала
Ссылка на страницу документации к материалу
и переименовываем их в
Ссылка на источник материала > Ссылка на изображение
Ссылка на страницу документации к материалу > Ссылка на видеоролик
10) Включаем конструктор, далее жмем на значок шестерёнки сверху справа над блоком "МЕНЮ САЙТА"
далее идем на вкладку HTML удаляем все что там есть и вставляем код:
Код
<ul class="menu level1" >
<li class="active" ><a class="orphan item bullet" href="/" ><span>Главная страница</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/load" ><span>Каталог файлов</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/dir" ><span>Каталог сайтов</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/photo" ><span>Фотоальбомы</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/index/0-3" ><span>Контакты</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/index/0-4" ><span>Правила</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/forum" ><span>Форум</span></a></li>
</ul>
<li class="active" ><a class="orphan item bullet" href="/" ><span>Главная страница</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/load" ><span>Каталог файлов</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/dir" ><span>Каталог сайтов</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/photo" ><span>Фотоальбомы</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/index/0-3" ><span>Контакты</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/index/0-4" ><span>Правила</span></a></li>
<li class="parent" ><a class="orphan item bullet" href="/forum" ><span>Форум</span></a></li>
</ul>
11) Ставим шаблон "Страница сайта" - в ПУ/Управление дизайном/Страница сайта - (Обязательно в последнюю очередь)
Имя файла:
Размер: 3.37 Mb
Добавил: Marishka
Дата добавления: 01.05.2016 в 22:19 по МСК
Категория: Шаблоны для uCoz
Скачиваний: 285
Просмотров: 1066
Комментариев: 0
Рейтинг:
Размер: 3.37 Mb
Добавил: Marishka
Дата добавления: 01.05.2016 в 22:19 по МСК
Категория: Шаблоны для uCoz
Скачиваний: 285
Просмотров: 1066
Комментариев: 0
Рейтинг: