Приветствуем Вас на сайте!
Авторизировавшись на сайте Вы получаете возможность заказывать эксклюзивные вещи для Вашего сайта, скачивать новинки, общаться с друзьями.
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Вход на сайт
Логин:
Пароль:
Вход
Войти по Логину и Паролю
О нас
Cтудия скриптов и дизайна BEST STUDIO, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей! С момента ее создания мы четко придерживаемся принципа: «Быстро, качествено, дорого».
Заказывая работу для вашего сайта у нас, вы экономите время...
Заказывая работу для вашего сайта у нас, вы экономите время...
Стремитесь к лучшему - в Best Studio!
Войти | Зарегистрироваться
Настройки
Перезагрузите страницу
- Главная
- Все для uCoz
- Скрипты для uCoz
- 8 стилей переключателей страниц для uCoz
 Новая подборка переключателей страниц для uCoz. Для тех, кто устал от скучного стандартного дизайна, есть кое-что интересное. Переключатели страниц – это постраничная навигация по сайту. Обычно бывает внизу сайта, под новостями, но иногда ставится и поверх материалов. Дизайну этого вида навигации большинство уделяет мало внимания, но, переключатели страниц сайта являются неотъемлемы его функционалом и всегда находятся на виду глаз пользователей, так что рекомендуем стилизовать кнопки переключателей одним из 8 представленных вариантов.
Новая подборка переключателей страниц для uCoz. Для тех, кто устал от скучного стандартного дизайна, есть кое-что интересное. Переключатели страниц – это постраничная навигация по сайту. Обычно бывает внизу сайта, под новостями, но иногда ставится и поверх материалов. Дизайну этого вида навигации большинство уделяет мало внимания, но, переключатели страниц сайта являются неотъемлемы его функционалом и всегда находятся на виду глаз пользователей, так что рекомендуем стилизовать кнопки переключателей одним из 8 представленных вариантов. Установка:
Чтобы установить тот или иной вид, сначала найдите и удалите в CSS стандартные стили переключателей страниц. Затем выберете вид отсюда и копируйте его код в свою таблицу стилей CSS.
1. Урааа
Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:8px 12px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
color:#777;
background:#f5f8fa;
font-size:11px;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#f2f2f2;
background:#236999;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:#ecf2f6;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:8px 12px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
color:#777;
background:#f5f8fa;
font-size:11px;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#f2f2f2;
background:#236999;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:#ecf2f6;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
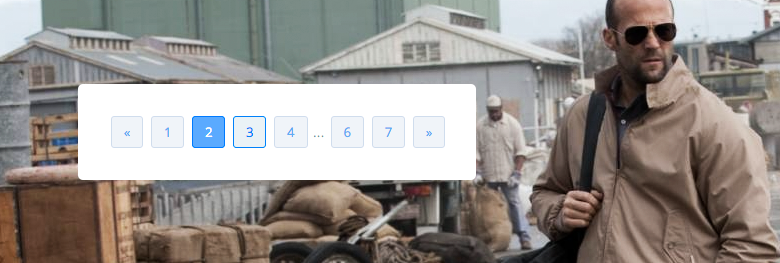
2. Профессионал

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:6px 12px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color:#7badec;
background:#f1f4f9;
border:1px solid #d3dceb;
font-size:13px;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#fff;
background:#78aaff;
border-color:#337bf4;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#2b83ef;
background:#ecf2f6;
border-color:#2c82ef;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:6px 12px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color:#7badec;
background:#f1f4f9;
border:1px solid #d3dceb;
font-size:13px;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#fff;
background:#78aaff;
border-color:#337bf4;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#2b83ef;
background:#ecf2f6;
border-color:#2c82ef;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
3. Тропический лес

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:8px 12px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color:#fff;
background:#282825;
font-size:13px;
font-weight:bold;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#fff;
background:#87c440;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#fff;
background:#3c3c38;
}
.swchItemDots {
color:#96968b;
font-size:13px;
font-weight:bold;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:8px 12px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color:#fff;
background:#282825;
font-size:13px;
font-weight:bold;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#fff;
background:#87c440;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#fff;
background:#3c3c38;
}
.swchItemDots {
color:#96968b;
font-size:13px;
font-weight:bold;
}
4. Программист

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin:0px;
padding:8px 14px;
color:#a7bcdb;
background:#fbfcff;
font-size:13px;
border:1px solid #dae7f7;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#768baa;
background:#eff6ff;
border-color:#498cfd;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#a7bcdb;
background:#eff6ff;
}
.swchItemDots {
padding:8px 14px;
color:#a5bedd;
font-size:13px;
background:#fbfcff;
border:1px solid #dae7f7;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin:0px;
padding:8px 14px;
color:#a7bcdb;
background:#fbfcff;
font-size:13px;
border:1px solid #dae7f7;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#768baa;
background:#eff6ff;
border-color:#498cfd;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#a7bcdb;
background:#eff6ff;
}
.swchItemDots {
padding:8px 14px;
color:#a5bedd;
font-size:13px;
background:#fbfcff;
border:1px solid #dae7f7;
}
5. Минималист

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 0px 0px;border-bottom:1px solid #dedede}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
font-weight:bold;
padding:12px 12px;
color:#b7bac7;
background:none;
font-size:11px;
position:relative;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#000;
}
.catPages1 b:after,
.catPages2 b:after,
.pagesBlock1 b:after,
.pagesBlock2 b:after,
.pagesBlockuz1 b:after,
.pagesBlockuz2 b:after {
content:'';
width:100%;
height:1px;
position:absolute;
background:#000;
bottom:-1px;
left:0px;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:none;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 0px 0px;border-bottom:1px solid #dedede}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
font-weight:bold;
padding:12px 12px;
color:#b7bac7;
background:none;
font-size:11px;
position:relative;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#000;
}
.catPages1 b:after,
.catPages2 b:after,
.pagesBlock1 b:after,
.pagesBlock2 b:after,
.pagesBlockuz1 b:after,
.pagesBlockuz2 b:after {
content:'';
width:100%;
height:1px;
position:absolute;
background:#000;
bottom:-1px;
left:0px;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:none;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
6. Терминатор

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 0px 0px;border-bottom:1px solid rgba(255,255,255,0.1)}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
font-weight:bold;
padding:12px 12px;
color:#b7bac7;
background:none;
font-size:11px;
position:relative;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#73c3f5;
}
.catPages1 b:after,
.catPages2 b:after,
.pagesBlock1 b:after,
.pagesBlock2 b:after,
.pagesBlockuz1 b:after,
.pagesBlockuz2 b:after {
content:'';
width:100%;
height:1px;
position:absolute;
background:#73c3f5;
bottom:-1px;
left:0px;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#73c3f5;
background:none;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 0px 0px;border-bottom:1px solid rgba(255,255,255,0.1)}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
font-weight:bold;
padding:12px 12px;
color:#b7bac7;
background:none;
font-size:11px;
position:relative;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#73c3f5;
}
.catPages1 b:after,
.catPages2 b:after,
.pagesBlock1 b:after,
.pagesBlock2 b:after,
.pagesBlockuz1 b:after,
.pagesBlockuz2 b:after {
content:'';
width:100%;
height:1px;
position:absolute;
background:#73c3f5;
bottom:-1px;
left:0px;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#73c3f5;
background:none;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
7. Облако

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:0px;border:2px solid #e0e7eb;display:inline-block;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
font-weight:bold;
padding:12px 12px;
color:#868c90;
background:none;
font-size:11px;
position:relative;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#00aaff;
}
.catPages1 b:after,
.catPages2 b:after,
.pagesBlock1 b:after,
.pagesBlock2 b:after,
.pagesBlockuz1 b:after,
.pagesBlockuz2 b:after {
content:'';
width:100%;
height:2px;
position:absolute;
background:#00aaff;
bottom:-2px;
left:0px;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#00aaff;
background:none;
}
.swchItemDots {
letter-spacing:1px;
color:#62676a;
font-size:11px;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:0px;border:2px solid #e0e7eb;display:inline-block;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
font-weight:bold;
padding:12px 12px;
color:#868c90;
background:none;
font-size:11px;
position:relative;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#00aaff;
}
.catPages1 b:after,
.catPages2 b:after,
.pagesBlock1 b:after,
.pagesBlock2 b:after,
.pagesBlockuz1 b:after,
.pagesBlockuz2 b:after {
content:'';
width:100%;
height:2px;
position:absolute;
background:#00aaff;
bottom:-2px;
left:0px;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#00aaff;
background:none;
}
.swchItemDots {
letter-spacing:1px;
color:#62676a;
font-size:11px;
}
8. Слайдер

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:0px;
width:12px;
height:12px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
color:#777;
background:#dee3e9;
font-size:0px;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#f2f2f2;
background:#2085f7;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:#bbc2ca;
}
.swchItemDots {
display:none
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:0px;
width:12px;
height:12px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
color:#777;
background:#dee3e9;
font-size:0px;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#f2f2f2;
background:#2085f7;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:#bbc2ca;
}
.swchItemDots {
display:none
}
Для этого варианта необходимо скрыть кнопки «Назад» и «Вперед». Так как своих классов у них нет, скроем их с помощью скрипта. Вставьте следующий код сразу после кода переключателей страниц $PAGE_SELECTOR1$ или просто в нижней части сайта.
Код
<script type="text/javascript">
$("span:contains('«'), span:contains('»')").parent().hide();
</script>
$("span:contains('«'), span:contains('»')").parent().hide();
</script>
Источник: http://yraaa.ru
Добавил: Best_Studio
Дата добавления: 19.02.2016 в 10:24 по МСК
Категория: Скрипты для uCoz
Просмотров: 709
Комментариев: 0
Рейтинг:
Добавил: Best_Studio
Дата добавления: 19.02.2016 в 10:24 по МСК
Категория: Скрипты для uCoz
Просмотров: 709
Комментариев: 0
Рейтинг: