Приветствуем Вас на сайте!
Авторизировавшись на сайте Вы получаете возможность заказывать эксклюзивные вещи для Вашего сайта, скачивать новинки, общаться с друзьями.
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Вход на сайт
Логин:
Пароль:
Вход
Войти по Логину и Паролю
О нас
Cтудия скриптов и дизайна BEST STUDIO, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей! С момента ее создания мы четко придерживаемся принципа: «Быстро, качествено, дорого».
Заказывая работу для вашего сайта у нас, вы экономите время...
Заказывая работу для вашего сайта у нас, вы экономите время...
Стремитесь к лучшему - в Best Studio!
Войти | Зарегистрироваться
Настройки
Перезагрузите страницу
- Главная
- Все для uCoz
- Скрипты для uCoz
- Форма добавления комментария
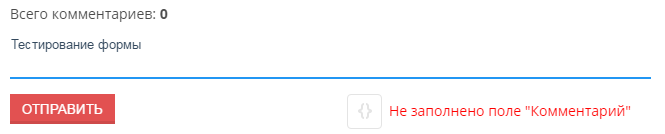
 Комментарии - это неотъемлемый модуль любого сайта и очень важно чтобы данная форма была оформлена красиво и понятно. Хочу предоставить Вам очень красивую форму добавления комментария, разработанную сайтом kanavas.at.ua. Данная форма подойдет под любой светлый дизайн, но можно спокойно переделать и под темный. Такая форма добавления комментария обрадует вашего посетителя, и будет способствовать комментированию ваших файлов, уроков, статей и т.д. Так же в форме добавления комментария присутствуют очень красивые кнопки смайликов и "добавить код". Установка не займет много времени.
Комментарии - это неотъемлемый модуль любого сайта и очень важно чтобы данная форма была оформлена красиво и понятно. Хочу предоставить Вам очень красивую форму добавления комментария, разработанную сайтом kanavas.at.ua. Данная форма подойдет под любой светлый дизайн, но можно спокойно переделать и под темный. Такая форма добавления комментария обрадует вашего посетителя, и будет способствовать комментированию ваших файлов, уроков, статей и т.д. Так же в форме добавления комментария присутствуют очень красивые кнопки смайликов и "добавить код". Установка не займет много времени. Установка:
Вставляем данный код в форму добавления комментариев:
Код
<?if($USER_LOGGED_IN$)?><div style="display:none;">$BBCODES$</div>
<div class="cl_editor" id="cl_text">
<textarea name="message" id="message" class="send_comment">$MESSAGE$</textarea>
</div>
<?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код: </td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?>
<div class="button_comment"><input type="submit" name="submit"><div class="cerr">$ERROR$</div> <div class="commform_code" onclick="parent.window.document.getElementById('message').focus();parent.window.document.getElementById('message').value+=' ';return false;"></div>
<div class="commform_smile" onclick="new _uWnd('Sml',' ',-250,-350,{modal:1,fadetype:1,fadeclosetype:1,resize:0,autosize:1,maxh:300,minh:100,closeonesc:1},{url:'/index/35-1-0'});return false;"></div>
</div><?endif?>
<div class="cl_editor" id="cl_text">
<textarea name="message" id="message" class="send_comment">$MESSAGE$</textarea>
</div>
<?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код: </td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?>
<div class="button_comment"><input type="submit" name="submit"><div class="cerr">$ERROR$</div> <div class="commform_code" onclick="parent.window.document.getElementById('message').focus();parent.window.document.getElementById('message').value+=' ';return false;"></div>
<div class="commform_smile" onclick="new _uWnd('Sml',' ',-250,-350,{modal:1,fadetype:1,fadeclosetype:1,resize:0,autosize:1,maxh:300,minh:100,closeonesc:1},{url:'/index/35-1-0'});return false;"></div>
</div><?endif?>
CSS:
Код
.button_comment {margin-top: 10px;}
.com_button{border:none; color: #4285f4;padding: 10px 19px;font-size:14px;display: inline-block;overflow:hidden; background:#f2f6fa;text-align:center;font-weight: bold;border-radius:10px; -webkit-transition: 0.25s;-moz-transition: 0.25s;-o-transition: 0.25s;transition: 0.25s;cursor: pointer;}
.com_button:hover{overflow:hidden;background:#e6eef5;text-align:center;border-radius:10px;}
.commform_code {width: 33px;height: 33px;background-color: #e4e4e4;float: right;border: 1px solid #e4e4e4;background-image: url(/img/code.png);cursor: pointer;background-position: 2px 1px;margin-left: 10px;transition: .3s;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;}
.commform_code:hover {background-color:#47a3da;border: 1px solid #47a3da;background-image: url(/img/code.png);background-position: 2px 1px;}
.commform_smile {width: 33px;height: 33px;font-size: 18px;color: #e4e4e4;float: right;border: 1px solid #e4e4e4; background: url(/img/smile.png) no-repeat;cursor: pointer;background-position: 6px 6px;margin-left: 10px;transition: .3s;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;}
.commform_smile:hover {background-color:#47a3da;border: 1px solid #47a3da;background: url(/img/smile_h.png) no-repeat;background-position: 6px 6px;}
.cerr {float: right;padding: 7px;padding-right: 20px;}
.com_button{border:none; color: #4285f4;padding: 10px 19px;font-size:14px;display: inline-block;overflow:hidden; background:#f2f6fa;text-align:center;font-weight: bold;border-radius:10px; -webkit-transition: 0.25s;-moz-transition: 0.25s;-o-transition: 0.25s;transition: 0.25s;cursor: pointer;}
.com_button:hover{overflow:hidden;background:#e6eef5;text-align:center;border-radius:10px;}
.commform_code {width: 33px;height: 33px;background-color: #e4e4e4;float: right;border: 1px solid #e4e4e4;background-image: url(/img/code.png);cursor: pointer;background-position: 2px 1px;margin-left: 10px;transition: .3s;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;}
.commform_code:hover {background-color:#47a3da;border: 1px solid #47a3da;background-image: url(/img/code.png);background-position: 2px 1px;}
.commform_smile {width: 33px;height: 33px;font-size: 18px;color: #e4e4e4;float: right;border: 1px solid #e4e4e4; background: url(/img/smile.png) no-repeat;cursor: pointer;background-position: 6px 6px;margin-left: 10px;transition: .3s;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;}
.commform_smile:hover {background-color:#47a3da;border: 1px solid #47a3da;background: url(/img/smile_h.png) no-repeat;background-position: 6px 6px;}
.cerr {float: right;padding: 7px;padding-right: 20px;}
Источник: http://kanavas.at.ua
Имя файла:
Размер: 2.4 Kb
Добавил: Best_Studio
Дата добавления: 02.05.2016 в 09:13 по МСК
Категория: Скрипты для uCoz
Скачиваний: 262
Просмотров: 1081
Комментариев: 0
Рейтинг:
Имя файла:
Размер: 2.4 Kb
Добавил: Best_Studio
Дата добавления: 02.05.2016 в 09:13 по МСК
Категория: Скрипты для uCoz
Скачиваний: 262
Просмотров: 1081
Комментариев: 0
Рейтинг: