Приветствуем Вас на сайте!
Авторизировавшись на сайте Вы получаете возможность заказывать эксклюзивные вещи для Вашего сайта, скачивать новинки, общаться с друзьями.
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Вход на сайт
Логин:
Пароль:
Вход
Войти по Логину и Паролю
О нас
Cтудия скриптов и дизайна BEST STUDIO, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей! С момента ее создания мы четко придерживаемся принципа: «Быстро, качествено, дорого».
Заказывая работу для вашего сайта у нас, вы экономите время...
Заказывая работу для вашего сайта у нас, вы экономите время...
Стремитесь к лучшему - в Best Studio!
Войти | Зарегистрироваться
Настройки
Перезагрузите страницу
- Главная
- Все для uCoz
- Скрипты для uCoz
- Мини-профиль по клику правой кнопки мыши
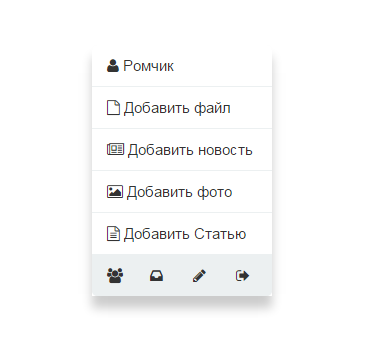
 Суть скрипта "Мини-профиль по клику правой кнопки мыши" при клики правой кнопкой мышки, будет вылазить красивое, стильно окно с профилем пользователя, сам скрипт состоит из несколько ссылок добавления материалов (добавить файл, добавить фото, добавить статью) и функции профиля пользователя (настройки, личные сообщения, персональная страница и выход с сайта)
Суть скрипта "Мини-профиль по клику правой кнопки мыши" при клики правой кнопкой мышки, будет вылазить красивое, стильно окно с профилем пользователя, сам скрипт состоит из несколько ссылок добавления материалов (добавить файл, добавить фото, добавить статью) и функции профиля пользователя (настройки, личные сообщения, персональная страница и выход с сайта) Предупреждение:
Перед тем как начать установку, хочу предупредить, что стандартный функционал правой кнопки мыши будет недоступен.
Установка скрипта:
1. Переходим во вкладку "Дизайн" в ПУ сайта и нажимаем на "Быстрая замена участков шаблонов". Выбираем многострочный режим замены. В "Что заменить" прописываем:
Код
<body>
В "На что заменить" прописываем:
Код
<body><link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> <?if($USER_LOGGED_IN$)?> <ul class="contextMenu" hidden> <li><a href="$PERSONAL_PAGE_LINK$"><i class="fa fa-user"></i> $USERNAME$</a></li> <li><a href="/load/0-0-0-0-1"><i class="fa fa-file-o"></i> Добавить файл</a></li> <li><a href="/news/0-0-0-0-1"><i class="fa fa-newspaper-o"></i> Добавить новость</a></li> <li><a href="/photo/0-0-0-1-2"><i class="fa fa-picture-o"></i> Добавить фото</a></li> <li><a href="/publ/0-0-0-0-1"><i class="fa fa-file-text-o"></i> Добавить Статью</a></li> <li> <a class="fa fa-users" href="/index/15"></a> <a class="fa fa-inbox" href="/index/14"></a> <a class="fa fa-pencil" href="/index/11"></a> <a class="fa fa-sign-out" href="/index/10"></a> </li> </ul> <?endif?>
2. Далее на этой же странице ("Быстрая замена участков шаблонов") в "Что заменить" вставляем:
Код
</body>
В "На что заменить" переносим этот код:
Код
<script type="text/javascript"> $(document).bind("contextmenu", function(event) { event.preventDefault(); $("ul.contextMenu") .show() .css({top: event.pageY + 15, left: event.pageX + 10}); }); $(document).click(function() { isHovered = $("ul.contextMenu").is(":hover"); if (isHovered == false){ $("ul.contextMenu").fadeOut("fast"); } }); </script> </body>
3. Последним шагом является установка стилей. В конец таблицы CSS вставляем:
Код
ul.contextMenu{ list-style:none; margin:0;padding:0; font: 300 15px 'Roboto', sans-serif; position: absolute; color: #333; box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.2); } ul.contextMenu *{ transition:color .4s, background .4s; } ul.contextMenu li{ min-width:150px; overflow: hidden; white-space: nowrap; padding: 12px 15px; background-color: #fff; border-bottom:1px solid #ecf0f1; } ul.contextMenu li a{ color:#333; text-decoration:none; } ul.contextMenu li:hover{ background-color: #ecf0f1; } ul.contextMenu li:first-child{ border-radius: 5px 5px 0 0; } ul.contextMenu li:last-child{ background:#ecf0f1; border-bottom:0; border-radius: 0 0 5px 5px } ul.contextMenu li:last-child a{width:26%;} ul.contextMenu li:last-child:hover a{color:#2c3e50} ul.contextMenu li:last-child:hover a:hover{color:#2980b9}
Источник: http://ucozbook.ru
Добавил: Best_Studio
Дата добавления: 19.02.2016 в 10:15 по МСК
Категория: Скрипты для uCoz
Просмотров: 689
Комментариев: 0
Рейтинг:
Добавил: Best_Studio
Дата добавления: 19.02.2016 в 10:15 по МСК
Категория: Скрипты для uCoz
Просмотров: 689
Комментариев: 0
Рейтинг: