Приветствуем Вас на сайте!
Авторизировавшись на сайте Вы получаете возможность заказывать эксклюзивные вещи для Вашего сайта, скачивать новинки, общаться с друзьями.
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Вход на сайт
Логин:
Пароль:
Вход
Войти по Логину и Паролю
О нас
Cтудия скриптов и дизайна BEST STUDIO, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей! С момента ее создания мы четко придерживаемся принципа: «Быстро, качествено, дорого».
Заказывая работу для вашего сайта у нас, вы экономите время...
Заказывая работу для вашего сайта у нас, вы экономите время...
Стремитесь к лучшему - в Best Studio!
Войти | Зарегистрироваться
Настройки
Перезагрузите страницу
- Главная
- Все для uCoz
- Скрипты для uCoz
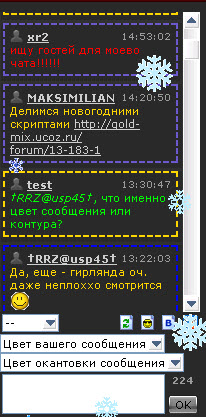
- Выбор цвета сообщения и контура в мини-чате

Выбор цвета сообщения в мини-чате
Активируем ПУ - Мини-чат - Дополнительные поля для сообщений - ставим галочку напротив Доп. поле 1. Если у вас уже оно используется воспользуйтесь Доп. поле 2
В любое место вставляем в форме добавления сообщения
Code
<select size="1" name="custom1"><option value="0" selected="selected" >Цвет вашего сообщения</option><option value="blue" style='color:blue'>Синий</option><option value="red" style='color:red'>Красный</option><option value="green" style='color:green'>Зелёный</option><option value="purple" style='color:purple'>Пурпурный</option><option value="#CD6600" style='color:#CD6600'>Оранжевый</option></select>
Цвета можно добавлять <option value="код цвета" style='color:код цвета'>Название цвета</option>
В вид материлов,заменяем $MESSAGE$ на:
Code
<?if($CUSTOM1$)?><font color=$CUSTOM1$>$MESSAGE$</font><?else?>$MESSAGE$<?endif?>
если использовали Доп. поле 2 то $CUSTOM1$ заменить на $CUSTOM2$
По желанию можно убрать строчки в виде материалов
Code
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
Code
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
Выбор цвета контура сообщения
Активируем доп поле 1
В вид материала
находим
Code
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
Code
<?if($CUSTOM1$)?><div style="border-width:2; border-color: $CUSTOM1$; border-style:dashed; padding:5px;"><?endif?>
находим $MESSAGE$
и ставим после него закрывающий тег </div>
Форма добавления сообщения
Code
<select size="1" name="custom2"><option value="0" selected="selected" >Цвет вашего сообщения</option><option value="blue" style='color:blue'>Синий</option><option value="red" style='color:red'>Красный</option><option value="green" style='color:green'>Зелёный</option><option value="purple" style='color:purple'>Пурпурный</option><option value="yellow" style='color:yellow'>Жёлтый</option></select>
цвета здесь не все можно добавлять их еще дофига, но это уже сами. Могу только дать адрес где брать коды цветов http://ru.wikipedia.org/wiki/Цвета_HTML
Источник: http://gold-ak.net/
Источник: http://gold-mix.ucoz.ru
Добавил: Макс
Дата добавления: 16.09.2011 в 20:16 по МСК
Категория: Скрипты для uCoz
Просмотров: 3791
Комментариев: 3
Рейтинг:
Добавил: Макс
Дата добавления: 16.09.2011 в 20:16 по МСК
Категория: Скрипты для uCoz
Просмотров: 3791
Комментариев: 3
Рейтинг:
|
| |
