Приветствуем Вас на сайте!
Авторизировавшись на сайте Вы получаете возможность заказывать эксклюзивные вещи для Вашего сайта, скачивать новинки, общаться с друзьями.
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Если у Вас ещё нет аккаунта на BEST STUDIO, вы можете создать его потратив не более 10-ти секунд используя форму справа с заголовком "Вход на сайт"
Вход на сайт
Логин:
Пароль:
Вход
Войти по Логину и Паролю
О нас
Cтудия скриптов и дизайна BEST STUDIO, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей! С момента ее создания мы четко придерживаемся принципа: «Быстро, качествено, дорого».
Заказывая работу для вашего сайта у нас, вы экономите время...
Заказывая работу для вашего сайта у нас, вы экономите время...
Стремитесь к лучшему - в Best Studio!
Войти | Зарегистрироваться
Настройки
Перезагрузите страницу
- Главная
- Все для uCoz
- Скрипты для uCoz
- Запрет просмотра исходного кода с оповещанием без php
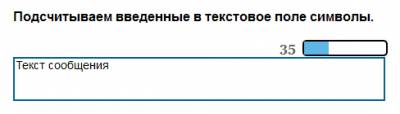
 В данном коротеньком уроке мы покажем как организовать подсчет введенных символов "на лету" с помощью jQuery. Это достаточно просто организовать с помощью нескольких строчек кода JavaScript. Такая функция, используемая на вашем сайте позволит улучшить интерфейс пользователя.
В данном коротеньком уроке мы покажем как организовать подсчет введенных символов "на лету" с помощью jQuery. Это достаточно просто организовать с помощью нескольких строчек кода JavaScript. Такая функция, используемая на вашем сайте позволит улучшить интерфейс пользователя. Пример кода:
Код
<style>
#boxezoze{width:0;height:16px;border-radius:5px;background:#5fbbde;}
#ezozebox{width:100px;height:16px;margin-right:3px;border-radius:5px;background:#ffffff;border:solid 1px #111111;}
#couezoze{float:left;color:#131313;font-size:15px;font-weight:bold;font-family:serif;margin:0 0 0 2px;}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#ezozecou").keyup(function(){
var box=$(this).val();
var main = box.length *100;
var value= (main / 50);
var count= 50 - box.length;
if(box.length <= 50){
$('#couezoze').html(count);
$('#boxezoze').animate({
"width": value+'%',},1);}
else{alert('Лимит исчерпан');}
return false;});});
</script>
<div id="ezozebox"><div id="boxezoze"><div id="couezoze">50</div></div></div><textarea id="ezozecou"></textarea>
Источник: http://ezoze.ru
Добавил: Best_Studio
Дата добавления: 17.01.2016 в 15:24 по МСК
Категория: Скрипты для uCoz
Просмотров: 592
Комментариев: 0
Рейтинг:
Добавил: Best_Studio
Дата добавления: 17.01.2016 в 15:24 по МСК
Категория: Скрипты для uCoz
Просмотров: 592
Комментариев: 0
Рейтинг: