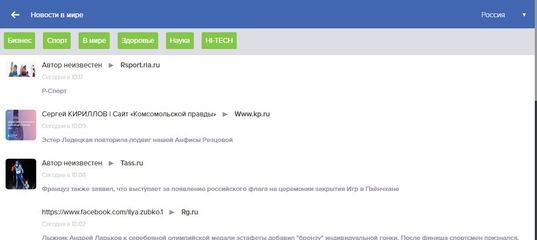
Всем привет хотите публиковать новости ?, тогда данный API поможет вам и выведет все актуальные новости на вашу страницу.
Установка:
1. Добавим вывод Новостей:
Код
<div class="wrapper">
<div class="animated-background facebook"><div class="background-masker header-top"></div><div class="background-masker header-left"></div><div class="background-masker header-right"></div><div class="background-masker header-bottom"></div><div class="background-masker subheader-left"></div><div class="background-masker subheader-right"></div><div class="background-masker subheader-bottom"></div></div>
</div>
2. Добавим Категории Новстей:
Код
<div id="search-populyar" class="sc"><div data="ru|business">Бизнес</div><div data="ru|sports">Спорт</div><div data="ru|entertainment">В мире</div><div data="ru|health">Здоровье</div><div data="ru|science">Наука</div><div data="ru|technology">HI-TECH</div></div>
3. Добавим Страну отображения новостей:
Код
<select id="language">
<option value="ru">Россия</option>
<option value="ar">Аргентина</option>
<option value="at">Австрия</option>
<option value="br">Бразилия</option>
<option value="ca">Канада</option>
<option value="co">Колумбия</option>
<option value="cz">Чехия</option>
<option value="fr">Франция</option>
<option value="gr">Греция</option>
<option value="hu">Венгрия</option>
<option value="id">Индонезия</option>
<option value="il">Израиль</option>
<option value="jp">Япония</option>
<option value="lt">Литва</option>
<option value="mx">Мексика</option>
<option value="nl">Нидерланды</option>
<option value="ng">Нигерия</option>
<option value="ph">Филипины</option>
<option value="pt">Португалия</option>
<option value="rs">Сербия</option>
<option value="sk">Словакия</option>
<option value="za">Южная Африка</option>
<option value="se">Швеция</option>
<option value="tw">Тайвань</option>
<option value="tr">Турция</option>
<option value="ua">Украина</option>
<option value="us">США</option>
<option value="au">Австралия</option>
<option value="be">Бельгия</option>
<option value="bg">Болгария</option>
<option value="cn">Китай</option>
<option value="cu">Куба</option>
<option value="eg">Египет</option>
<option value="de">Германия</option>
<option value="hk">Гонконг</option>
<option value="in">Индия</option>
<option value="ie">Ирландия</option>
<option value="it">Италия</option>
<option value="lv">Латвия</option>
<option value="my">Малайзия</option>
<option value="ma">Марокко</option>
<option value="nz">Новая зеландия</option>
<option value="no">Норвегия</option>
<option value="pl">Польша</option>
<option value="ro">Румыния</option>
<option value="sa">Саудовская Аравия</option>
<option value="sg">Сингапур</option>
<option value="si">Словения</option>
<option value="kr">Южная корея</option>
<option value="ch">Швейцария</option>
<option value="th">Тайланд</option>
<option value="ae">ОАЭ</option>
<option value="gb">Великобритания</option>
<option value="ve">Венусуэла</option>
</select>
4. Добавим Js API:
Код
<script>
$('body').on('change', '#language', function() {
lanRegion = $(this).val();
$('div#search-populyar div').each(function () {
newState = $(this).attr('data');
newState = newState.split('|');
newStates = newState[0].replace(''+newState[0]+'',''+lanRegion+'')
$(this).attr('data',''+newStates+'|'+newState[1]+'');
$('div#search-populyar div:eq(0)').click();
});
});
var NewsData ='ru|sports';
NewsData = NewsData.split('|');
$('div#search-populyar').on('click', 'div', function (event) {
$('.wrapper').html('<div class="animated-background facebook"><div class="background-masker header-top"></div><div class="background-masker header-left"></div><div class="background-masker header-right"></div><div class="background-masker header-bottom"></div><div class="background-masker subheader-left"></div><div class="background-masker subheader-right"></div><div class="background-masker subheader-bottom"></div></div>');
NewsData = $(this).attr('data');
NewsData = NewsData.split('|');
searchNews();
});
function searchNews() {
$.ajax({
url:
"https://newsapi.org/v2/top-headlines?country="+NewsData[0]+"&category="+NewsData[1]+"&apiKey=c2852751d8684acebb73edad306cf6d5",
method: "GET",
error: function() {
console.log("fucked");
},
success: function(data) {
$(".wrapper").html('');
processData(data);
}
});
function processData(data) {
var articleItems = [];
for (var i = 0; i < data.articles.length; i++) {
var author = data.articles[i].author;
if(author === null) { author = 'Автор неизвестен'; };
var title = data.articles[i].title;
var description = data.articles[i].description;
if(description === null) { description = data.articles[i].title; };
var artUrl = data.articles[i].url;
var artImg = data.articles[i].urlToImage;
artName = data.articles[i].source.name;
artDATA = data.articles[i].publishedAt;
$(".wrapper").append("<div onclick=\"location='"+artUrl+"'\"><img src="+ artImg +" onerror=\"if(this.src!='undefined')this.src='/itm/nothumb.jpg'\"><div class='author'>"+author+"<span>►</span><em>"+artName+"</em></div><br><div class='data'>"+artDATA+"</div><br><a class='title'>"+description+"</a><div>");
}
$('.data').each(function() {
unixFormat = $(this).html();
unixData = unixFormat.split('T')[0].split('-');
unixTime = unixFormat.split('T')
unixTime = unixTime[1].split(':')
$(this).html(unixData[2]+'.'+unixData[1]+'.'+unixData[0]+'|'+unixTime[0]+':'+unixTime[1]);
});
dates = new Date();
sDt = dates.getDate();
sDm = dates.getMonth() +1;
sDy = dates.getFullYear();
$('.data').each(function() {
jDate = $(this).html().split('.')[0];
jMonth = $(this).html().split('.')
jTime = $(this).html().split('|')[1];
jTimeThis = Number(sDt)-Number(1);
jYear = $(this).html().split('.')[2].split('|')[0];
if(jMonth[1]=='01'){jMont = 'Января';}
if(jMonth[1]=='02'){jMont = 'Февраля';}
if(jMonth[1]=='03'){jMont = 'Марта';}
if(jMonth[1]=='04'){jMont = 'Апреля';}
if(jMonth[1]=='05'){jMont = 'Мая';}
if(jMonth[1]=='06'){jMont = 'Июня';}
if(jMonth[1]=='07'){jMont = 'Июля';}
if(jMonth[1]=='08'){jMont = 'Августа';}
if(jMonth[1]=='09'){jMont = 'Сентября';}
if(jMonth[1]=='10'){jMont = 'Октября';}
if(jMonth[1]=='11'){jMont = 'Ноября';}
if(jMonth[1]=='12'){jMont = 'Декабря';}
if(jYear==sDy) {
if(jDate==sDt) { $(this).html('Сегодня в '+jTime+'')
} else if(jTimeThis==jDate) {
$(this).html('Вчера в '+jTime+''); } else { $(this).html(''+jDate+' '+jMont+' в '+jTime+''); }; } else { $(this).html(''+jDate+' '+jMont+' '+jYear+''); };
});
}
}; searchNews();
setInterval(searchNews, 15000);
</script>
5. Добавим базовое CSS:
Код
select#language { width: 100px;
position: absolute;
right: 10px;
background: #4167b2;
border: 0px;
color: #fff;
top: 8px;
font-family: font2;
padding: 10px;
outline-style: none;
}
div#search-populyar {
display: inline-block;
white-space: nowrap;
overflow-x: auto;width: 100%;
}
div#search-populyar div {
background: rgb(131, 199, 71);
color: #fff;
padding: 7px;
margin: 7px;
border-radius: 2px;
display: inline-block;
font-family: font1;
font-size: 13px;
}
@font-face{font-family:font1;src:url(https://woobl.ru/fonts/Proxima_Nova_Regular.otf);}
@font-face{font-family:font2;src:url(https://woobl.ru/fonts/Proxima_Nova_Thin.otf);}
@font-face{font-family:font3;src:url(https://woobl.ru/fonts/Proxima_Nova_Semibold.otf);}
a {
text-decoration: none;
display: block;
}
.wrapper {
background: #fff;
padding: 10px;
}
.wrapper div {
display: inline-block;
width: 100%;
}
.author {
color: #2c2d2e;
margin: 0px 0px 5px 10px;
float: left;
width: auto !important;
}
.title {
font-size: 12px;
margin: 0px 0px 0px 55px;
font-family: font3;
color: #9d94af;
padding: 10px;
}
.author span {color:#9096a1;padding:0px 10px;position:relative;top:1px}
.author em {color:#4d4e50;font-style:normal;font-family:font3;}
.wrapper img {
width: 55px;
height: 55px;
float: left;
border-radius: 5px;
}
webkit-keyframes placeHolderShimmer {
0% {
background-position: -468px 0
}
100% {
background-position: 468px 0
}
}
@keyframes placeHolderShimmer {
0% {
background-position: -468px 0
}
100% {
background-position: 468px 0
}
}
.timeline-item {
min-height: 45px;
}
.animated-background { margin-bottom: 5px;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-name: placeHolderShimmer;
animation-name: placeHolderShimmer;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
background: #f6f7f8;
background: #eeeeee;
background: -webkit-gradient(linear, left top, right top, color-stop(8%, #eeeeee), color-stop(18%, #dddddd), color-stop(33%, #eeeeee));
background: -webkit-linear-gradient(left, #eeeeee 8%, #dddddd 18%, #eeeeee 33%);
background: linear-gradient(to right, #eeeeee 8%, #dddddd 18%, #eeeeee 33%);
-webkit-background-size: 800px 104px;
background-size: 800px 104px;
height: 40px;
position: relative;
}
.background-masker {
background: #fff;
position: absolute;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.outlined .background-masker {
border: 1px solid #ddd;
}
.outlined:hover .background-masker {
border: none;
}
.outlined:hover .background-masker:hover {
border: 1px solid #ccc;
z-index: 1;
}
.background-masker.header-top,
.background-masker.header-bottom,
.background-masker.subheader-bottom {
top: 0;
left: 40px;
right: 0;
height: 10px;
}
.background-masker.header-left,
.background-masker.subheader-left,
.background-masker.header-right,
.background-masker.subheader-right {
top: 10px;
left: 40px;
height: 8px;
width: 10px;
}
.background-masker.header-bottom {
top: 18px;
height: 6px;
}
.background-masker.subheader-left,
.background-masker.subheader-right {
top: 24px;
height: 6px;
}
.background-masker.header-right,
.background-masker.subheader-right {
width: auto;
left: 100px;
right: 0;
}
.background-masker.subheader-right {
left: 160px;
}
.background-masker.subheader-bottom {
top: 30px;
height: 10px;
}
.background-masker.content-top,
.background-masker.content-second-line,
.background-masker.content-third-line,
.background-masker.content-second-end,
.background-masker.content-third-end,
.background-masker.content-first-end {
top: 40px;
left: 0;
right: 0;
height: 6px;
}
.background-masker.content-top {
height: 20px;
}
.background-masker.content-first-end,
.background-masker.content-second-end,
.background-masker.content-third-end {
width: auto;
left: 380px;
right: 0;
top: 60px;
height: 8px;
}
.background-masker.content-second-line {
top: 68px;
}
.background-masker.content-second-end {
left: 420px;
top: 74px;
}
.background-masker.content-third-line {
top: 82px;
}
.background-masker.content-third-end {
left: 300px;
top: 88px;
}
.data {
width: 80% !important;
font-family: font2;
color: #ccc;
margin: 0px 0px 0px 10px;
font-size: 11px;
}
P.s Основной вид собираем под свой дизайн.
Данный раздел авторский все работы являются собственностью ucods.3dn.ru любое коммерческое использование строго запрещено.
При копировании материала указываем источник ucods.3dn.ru
Для редактирования кода необходимо иметь хотя бы базовые знания в HTML, CSS и Js технологиях.
Поделиться новостью в социальной сети.
Добавил: Best_Studio
Дата добавления: 24.02.2018 в 19:21 по МСК
Категория: Другие модули
Просмотров: 623
Комментариев: 0
Эмоций:
-
Оценки читателей
ЗАКРЫТЬ
- 0 Лайк
- 0 Лавки
- 0 Ахахах!
- 0 Ого!
- 0 Восторг
- 0 Печаль
- 0 Грусняшь
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]