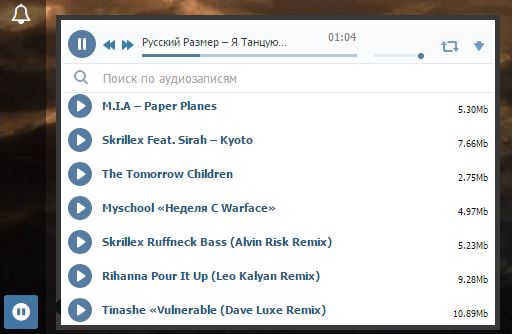
Всем привет, вскоре гугл начнет отключать Flash в своем браузере, исключения конечно будут. Но зачем мучать пользователя чтоб тот разрешил его использование. Да и моб. Устройства не поддерживают его. Мы решили написать легкий код плеер.
Особенности: 1. Работает на HTML5
2. Легкая установка и настройка размеров под свой сайт.
3. Может быть установлен на любой модуль который позволяет загружать файлы. (Пример ниже для модуля Онлайн игры)
4. Имеет функцию автоподгрузки треков при скроле!.
5. Имеет возможность поиска треков, после перехода возможно прослушивание.
6. Также чистит хлам кода BODY.
Установка: 1. На Главную страницу нужного модуля а также на страницы Категории, раздела и поиска заменяем BODY на:
Код
<audio preload></audio>
<form onsubmit="this.sfSbm.disabled=true" method="post" style="margin:0px" action="/stuff/">
<input type="text" name="query" maxlength="30" size="20" class="queryFieldes" placeholder="Поиск по $NUM_ENTRIES$ аудиозаписям">
<input type="hidden" name="a" value="2"></form><div id="sMusikAdd"></div>
<ol>
$BODY$
<div class="selector" id="selector" style="display:none">$PAGE_SELECTOR$</div>
</ol>
2. Куда угодно на страницы модуля добавляем js:
Код
<script src="http://www.swordart-online.ru/ggo/audio.js"></script>
3. В вид материалов модуля:
Код
<li><i></i><a href="#" data-src="$FILE_DIRECT_URL$">$TITLE$</a><p>$FILE_SIZE$</p></li>
- Ссылка выводящия загруженный на сервер .mp3 файл.
TITLE - Название темы
FILE_SIZE - размер файла
4. Добавим базовый вид нашему плееру в CSS:
Код
div#allEntries li p {
margin: 0px;
padding: 0px;
float: right;
display: inline-block;
position: relative;
top: 5px;
font-size: 9px;
font-weight: 100;
right: 5px;
}
input.queryFieldes { top: 39px;font-family: -apple-system,BlinkMacSystemFont,Roboto,Open Sans,Helvetica Neue,sans-serif;
border-bottom: 1px solid #e7e8ec !important;
background: #fff url(https://vk.com/images/search_icon.png) no-repeat 11px 5px;
display: block;
border: 0px;
position: fixed;
z-index: 999;
padding: 7px 30px 7px 40px;
width: 430px;box-shadow: 0px 10px 10px #fff;
}
body {
text-align: left; }
#allEntries {
display: block;text-align: left;
}
li.playing {
background-color: #e8edf4;
}
li i {
cursor: pointer;
background: url(http://www.swordart-online.ru/ggo/images/plauer/audio_player_controls.png) -4px -4px;
width: 20px;
display: inline-block;
height: 20px;
border-radius: 50%;
background-color: #577ca1;
position: relative;
margin: 0px 10px -8px 0px;
}
li.playing i {
background-position: -4px -60px;
}
div#sMusikAdd {
background-image: url(http://www.swordart-online.ru/ggo/images/plauer/audio_player_controls.png);
height: 15px;
cursor: pointer;
width: 16px;
-o-transition: background-position 150ms ease;
transition: background-position 150ms ease;
background-position: 0px -185px;
height: 14px;
width: 18px;
float: left;
top: 47px;
position: fixed;
z-index: 999999;
right: 2px;
}
.play-replay {
background-image: url(http://www.swordart-online.ru/ggo/images/plauer/audio_player_controls.png);
height: 15px;cursor:pointer;
width: 16px;
-o-transition: background-position 150ms ease;
transition: background-position 150ms ease;
opacity: 0.75;
background-position: 0 -132px;
height: 14px;
width: 18px;
float: left;
position: relative;
top: 9px;
left: 15px;
}
.play-download {
background-image: url(http://www.swordart-online.ru/ggo/images/plauer/audio_player_controls.png);
height: 15px;cursor:pointer;
width: 16px;
-o-transition: background-position 150ms ease;
transition: background-position 150ms ease;
background-position: 0px -238px;
height: 14px;
width: 18px;
float: left;
position: relative;
top: 9px;
left: 25px;
}
ol {list-style: none;
background: #fff;
padding: 10px 0px 10px 0px;
margin: 70px 0px 0px 0px;
max-width: 430px;
}
ol li:hover {background:#f5f7fa;}
ol li {
padding: 3px 0px 9px 5px;
margin: 0px 0px 4px 0px;
}
ol li a {font-family: -apple-system,BlinkMacSystemFont,Roboto,Open Sans,Helvetica Neue,sans-serif;
color: #2a5885;
text-transform: capitalize;
text-decoration: none;
font-weight: bold;
white-space: nowrap;
max-width: 325px;
overflow-x: hidden;
display: inline-block;
position: relative;
top: 4px;
}
input[type=range] {
-webkit-appearance: none;
width: 100%;
border-radius: 8px;
height: 3px;
background-color: #e1e8ee;
}
input[type='range']::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: #577ca1;
width: 6px;
height: 6px;
border-radius: 50px;
cursor: pointer;
}
#jcp-volume {
float: left;
width: 50px;
position: relative;
top: 22px;
}
.play-prew, .play-next {float:left;position:relative;top:10px;left:7px;
background-image: url(http://www.swordart-online.ru/ggo/images/plauer/audio_player_controls.png);
height: 10px;
width: 12px;cursor:pointer;
background-position: 0 -88px;
}
.play-next {background-position: 0 -102px;margin-left:7px;
}
.play-name {font-family: -apple-system,BlinkMacSystemFont,Roboto,Open Sans,Helvetica Neue,sans-serif;
text-transform: capitalize;
position: absolute;
top: -19px;
color: #393e42;
text-overflow: ellipsis;
white-space: nowrap;
max-width: 148px;
overflow-x: hidden;
}
.play-pause {
display: inline-block;
float: left;
}
div#audiojs_wrapper0 {
width: 420px;display: inline-block;
background-color: #fafbfc;
border-bottom: 1px solid #e7e8ec;
padding: 5px;
position: fixed; top: 0px;
z-index: 9999;
}
p.play {cursor: pointer; margin: 0px;
background-image: url(http://www.swordart-online.ru/ggo/images/plauer/audio_player_controls.png);
width: 28px; display: inline-block;
height: 28px;
border-radius: 50%;
background-color: #577ca1;
}
p.pause {background-image: url(http://www.swordart-online.ru/ggo/images/plauer/audio_player_controls.png);
width: 28px; cursor: pointer; margin: 0px; display: inline-block;
height: 28px;
border-radius: 50%;
background-color: #577ca1;background-position: 0px -56px;}
.progress {
background: #577ca1;
height: 3px;
}
.loaded {
height: 3px; position: absolute;
}
.scrubber {
background: #b8c7d7;
height: 3px;
display: inline-block;
width: 215px;
float: left;
position: relative;
top: 24px;
margin: 0px 15px;
}
.time {
color: #7f8184;
font-style: normal;
position: absolute;
left: 265px;
font-size: 8px;
}
em.played {font-family: -apple-system,BlinkMacSystemFont,Roboto,Open Sans,Helvetica Neue,sans-serif;
font-style: normal;
}