Для stuff: Код
<script type="text/javascript">
(function(){
var __e = document.querySelector('#addEntForm input[name="title"]');
if ( __e ) { __e.setAttribute('onchange','searchEntr()'); }
})();
function searchEntr () {
var likeThis = [], qq = document.addform.title.value, h = _uWnd.getdims(), j = h.clientW - 305, g = h.clientH - 215;
if (qq.length > 3) {
$.post("/$MODULE_ID$", {query: qq, a: <?if($MODULE_ID$ = 'load' || $MODULE_ID$ = 'dir' || $MODULE_ID$ = 'stuff' || $MODULE_ID$ = 'publ')?>2 <?endif?><?if($MODULE_ID$ = 'news')?>14 <?endif?>},
function (reslt) {
$(".entryLink", reslt).each(function () {
var href = $(this).attr("href"), html = $(this).html(), shtml = ((html.length>40)?html.substr(0,40)+'...':html);
if (href && html) {
likeThis.push('<a href="' + href + '" target="_blank" title="' + html + '">' + shtml + '<\/a><br \/>');
}
});
if (likeThis[0]) {
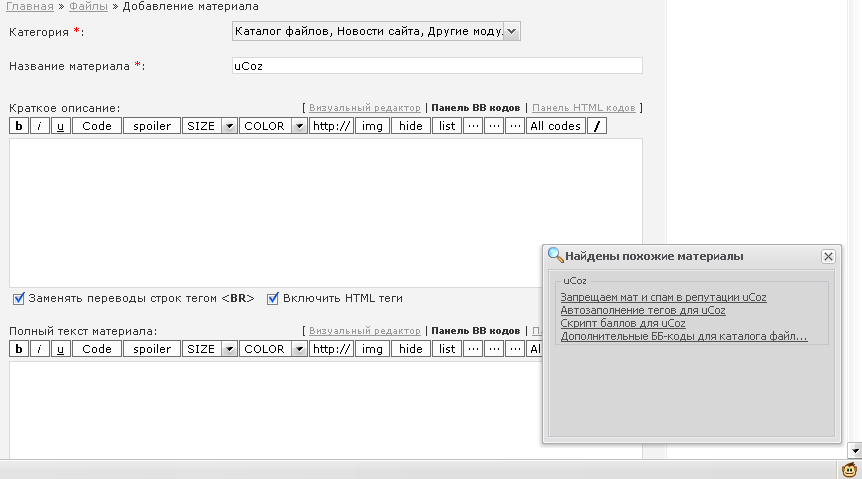
new _uWnd('sw', 'Найдены похожие материалы', 300, 200, {min: 0, max: 0, x: j, y: g, alert: 1, autosize: 0, icon: 'http://ucodes.ru/upload/icons/search.png', fixed: 1, shadow: 1, resize: 0, nomove: 1, hidden: 0, notaskbar: 1, fadetype: 2, fadespeed: 500, fadeclosetype: 1, fadeclosespeed: 500, align: 'left'},'<fieldset><legend>' + qq + '</legend>' + likeThis.join("") + '</fieldset>');
}
else {
_uWnd.close('sw');
}
});
}
}
</script>