+
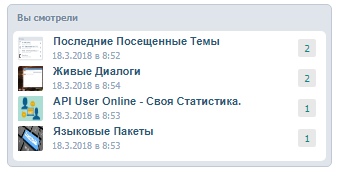
Всем привет, сегодня у нас очередной полезный скрипт который позволит отображать посещенные темы юзером, как у нас :)
Функции: 1. Живая лента посещенных тем.
2. Подсчет количества просмотра темы.
3. Возможно указать лимит отображения тем в блоке.
Установка: 1. Идем > Страница материала и комментариев к нему (Нужного модуля) и добавляем html:
Код
<div style="display:none;" data-img="$SCREEN_URL$" data-title="$ENTRY_TITLE$" data-id="$ID$" id="lastnews$ID$" class="lastnews$ID$ lastnews"></div>
2. На этой же странице добавляем вывод (Для создания и парсинга тем (Можно оформить как блок, на это он и создан)):
Код
<div id="news-locale-save"></div>
Если блок вам не нужен на этой страницу скройте его добавив style="display:none;" 3. На этой же странице добавим js код:
Код
<script>
В скрипте находим newsLastLimit < 4 - Где 4 это число сохранения посещенных тем новостей. 4. Добавим базовое CSS:
Код
#news-locale-save img {
Вывод последних тем на любую страницу сайта: 1. Добавим html:
Код
<div id="news-locale-save"></div>
2. Добавим js:
Код
<script>if (localStorage["newsLastSave"] == undefined) { $('#news-locale-save').html("Вы еще не посещали новости"); } else { newsLastLoad = localStorage["newsLastSave"];
Данный раздел авторский все работы являются собственностью ucods.3dn.ru любое коммерческое использование строго запрещено. ucods.3dn.ru
Поделиться новостью в социальной сети.
Добавил: Best_Studio Дата добавления: 17.03.2018 в 20:37 по МСК Категория: Другие модули Просмотров: 536 Комментариев: 1 Эмоций:
Оценки читателей
ЗАКРЫТЬ
0 Лайк0 Лавки0 Ахахах!0 Ого!0 Восторг0 Печаль0 Грусняшь
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
Порядок вывода комментариев:
По умолчанию
Сначала новые
Сначала старые