DEMO
+

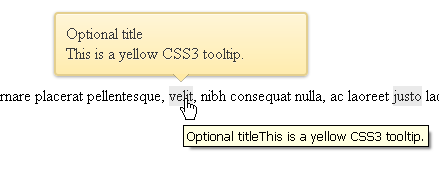
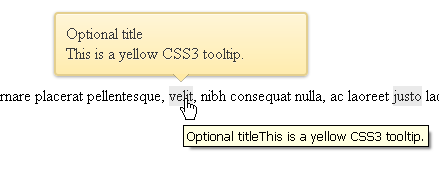
Всем привет, сегодня мы научимся делать свои всплывающие подсказки на основе тега
title без библиотек и тонны хлама кода, скрипт очень простой и легко настраивается. Но меньше слов больше дела перейдем к установке и настройке:
Полезность работы: 1. Использует родной title.
2. Поддерживает HTML в поле title.
3. Минимальный код и не использует сторонние библиотеки js нагружающий сайт.
Установка: 1. Пропишем title в наших html кода:
Код
<div title="<img src='http://cs11130.vk.me/u36206498/127629584/x_d90fe64a.jpg'> <br><center>
Cтудия графики и дизайна Best Studio, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей!">Наведи на меня</div></center></div>
2. Добавим сам скрипт:
Код
<script>$('*').mouseenter(function() {
poleVal = $(this).attr('title');
if(poleVal.length > 3) {
$(this).attr('data-title',$(this).attr('title'));
$(this).removeAttr('title');
myhit = $(this).attr('data-title');
$(this).append('<div class="myHit">'+myhit+'</div>');
};
}).mouseleave(function() {
$(this).attr('title',$(this).attr('data-title'));
$(this).removeAttr('data-title');
$('.myHit').remove();
});</script>
3. Добавим CSS вид нашего окна:
Код
.myHit {
position: absolute;
background: #fff;
border: 1px solid #ccc;
border-radius: 3px;
padding: 5px;max-width:250px;
box-shadow: 0pc 0pc 10px #ccc;
}
.myHit img {max-width:100%;}
Данный раздел авторский все работы являются собственностью ucods.3dn.ru любое коммерческое использование строго запрещено.
При копировании материала указываем источник ucods.3dn.ru
Для редактирования кода необходимо иметь хотя бы базовые знания в HTML, CSS и Js технологиях.
Поделиться новостью в социальной сети.
Добавил: Best_Studio
Дата добавления: 07.01.2018 в 20:44 по МСК
Категория: Другие модули
Просмотров: 521
Комментариев: 0
Эмоций:
-
Оценки читателей
ЗАКРЫТЬ
- 0 Лайк
- 0 Лавки
- 0 Ахахах!
- 0 Ого!
- 0 Восторг
- 0 Печаль
- 0 Грусняшь
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]