+

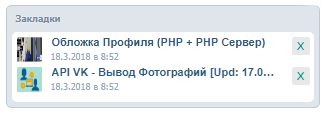
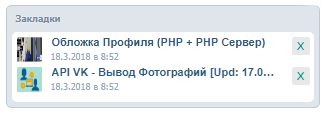
Всем привет сегодня у нас весьма полезный и легкий скрипт который позволит добавить закладки материалов на вашем сайте!.
Особенности: 1. Не использует модули.
2. Классический вид.
3. Удобное добавление и удаление.
4. Лимит Добавления закладок.
5. Уведомление push.call.
6. Подсчет количества закладок.
Установка: 1. Идем > Страница материала и комментариев к нему (Нужного модуля) и добавляем html:
Код
<div class="Book" data-id="$ID$" data-img="$SCREEN_URL$" data-title="$ENTRY_TITLE$">🔖</div><div id="Book-content"></div><div id="Book-size"></div><div class="Book-push"></div>
- Вывод закладок
Book-size - Количество закладок
Book-push - Уведомление о статусе
2. На этой же странице добавим js код:
Код
<script>
dates = new Date();
sDt = dates.getDate();
sDm = dates.getMonth() +1; if(sDm < 10) {sDm = '0'+sDm};
sDy = dates.getFullYear();
sTh = dates.getHours();
sTm = dates.getMinutes();
Book = $('.Book').attr('data-id');
BookImg = $('.Book').attr('data-img');
BookTitle = $('.Book').attr('data-title');
BookUrl = location.href;
BookSound = 'https://woobl.ru/other/cl3.m4a'; // Звук уведомления
BookSize = $('#Book-content div').size();
BookLimit = '10'; // Количество закладок
$('.Book').click(function() {
if($('#Book-content div').hasClass("Book"+Book)) {
$('#Book-content .Book'+Book).remove();
$(this).html('🔖');
push.call('Удалено из Закладок',''+BookSound+'');
BookSize = BookSize+1-1;
$('#Book-size').html(BookSize);
} else {
$(this).html('✖');
if(BookSize < BookLimit) {
$('#Book-content').prepend('<div class="BookAll Book'+Book+'"><img src="'+BookImg+'"><p onclick="BookDel('+Book+')">✖</p><b onclick="location=\''+BookUrl+'\'">'+BookTitle+'</b><br><em>'+sDt+'.'+sDm+'.'+sDy+' в '+sTh+':'+sTm+'</em></div>');
push.call('Добавлено в закладки',''+BookSound+'');
} else {
$(this).html('🔖');
push.call('Превышен лимит закладок',''+BookSound+'');
};
BookSize = $('#Book-content div').size();
BookSize = BookSize+1-1;
$('#Book-size').html(BookSize);
};
BookSave = $('#Book-content').html();
localStorage.removeItem("BookSave");
localStorage.setItem('BookSave', ''+BookSave+'');
});
BookLoad = localStorage["BookSave"];
$('#Book-content').html(BookLoad);
BookSize = $('#Book-content div').size();
$('#Book-size').html(BookSize);
if($('#Book-content div').hasClass("Book"+Book)) { $('.Book').html('✖'); }
function BookDel(id) {
$('#Book-content .Book'+id).remove();
$('.Book').html('🔖');
BookSave = $('#Book-content').html();
localStorage.removeItem("BookSave");
localStorage.setItem('BookSave', ''+BookSave+'');
};
push = {
call:function(pushInfo,file){
$('.Book-push').html(pushInfo).fadeIn(500).delay(2000).fadeOut(500);
mp3=new Audio(file);mp3.src=file;mp3.play();
}
}
</script>
3. Добавим базовое CSS:
Код
.Book-push {
display:none;
position: fixed;
bottom: 100px;
background: #5f96fd;
color: #fff;
padding: 10px;
border-radius: 50px;
font-family: sans-serif;
z-index: 9999;
text-align: center;
left: 25%;
right: 25%;
}
.Book {
background: #7196b6;
display: inline-block;
padding: 3px 0px;
width: 32px;
text-align: center;
color: #fff;
position: absolute;
margin: 55px 0px 0px 759px;
font-size: 19px;
font-family: sans-serif;
border-radius: 4px;
font-weight: bold;
}
.BookAll img {
width: 25px;
height: 25px;
border-radius: 10% 0px;
vertical-align: middle;
margin: 0px 10px 5px 0px;
}
.BookAll b {
position: relative;
top: -7px;
text-transform: capitalize;
white-space: nowrap;
overflow-x: hidden;
text-overflow: ellipsis;
max-width: 225px;
display: inline-block;
font-family: sans-serif;
}
.BookAll p {
position: absolute;
margin: -30px 0px 0px 275px;
background: #e8e8e8;
padding: 2px 3px;
color: darkcyan;
border-radius: 2px;
min-width: 12px;
text-align: center;
font-size: 10px;
font-family: cursive;
}
.BookAll em {
position: absolute;
font-size: 9px;
font-style: normal;
margin: -16px 0px 0px 34px;
color: #91a8bb;
}
Данный раздел авторский все работы являются собственностью ucods.3dn.ru любое коммерческое использование строго запрещено.
При копировании материала указываем источник ucods.3dn.ru
Для редактирования кода необходимо иметь хотя бы базовые знания в HTML, CSS и Js технологиях.
Поделиться новостью в социальной сети.
Добавил: Best_Studio
Дата добавления: 30.03.2018 в 23:00 по МСК
Категория: Другие модули
Просмотров: 717
Комментариев: 0
Эмоций:
-
Оценки читателей
ЗАКРЫТЬ
- 0 Лайк
- 0 Лавки
- 0 Ахахах!
- 0 Ого!
- 0 Восторг
- 0 Печаль
- 0 Грусняшь
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]