В зависимости от выбора,в репутацию пользователя вносится соответствующее сообщение.
Установка: Заходим на страницу материалов и комментариев к нему и в любом месте ставим код:
Code
<script type="text/javascript">
function thankyou() {
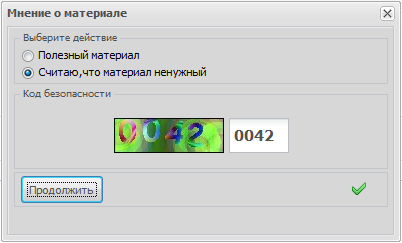
new _uWnd('repch', 'Мнение о материале', <?if($GROUP_ID$ == '1')?>400, 200,<?else?>400,200,<?endif?> {
align: 0,
shadow: 0,
close: 1,
autosize: 1,
<?if($GROUP_ID$ == '1')?>maxh: 400,
minh: 200,<?else?>maxh: 400,minh: 100,<?endif?>
resize: 0,
oncontent: function () {
$.get('/index/23-$UID$',function (data) {
ssid = $('input[name="ssid"]', $('cmd[p="content"]', data).text()).val();
cseckey = $('input[name="seckey"]', $('cmd[p="content"]', data).text()).val();
capchaimg = $('.captcha-block .captcha-question', $('cmd[p="content"]', data).text()).attr('src');
capchareload = $('.captcha-block .captcha-question', $('cmd[p="content"]', data).text()).attr('onclick');
badm = "Я считаю, что материал $ENTRY_TITLE$ ненужный";
goodm = "Спасибо за материал $ENTRY_TITLE$!";
$("#capchap").html('<img id="reload" src="' + capchaimg + '" style="cursor:pointer;">');
$("#reload").click(capchareload);
$("#star").click(function () {
$.post('/index/', {
a: '23',
t: '1',
s: '$UID$',
act: $("#repval").val(),
reason: $("#repmnm").val(),
ref: '$ENTRY_URL$',
seckey: cseckey,
ssid: ssid,
code: $("#capchaps").val()
},
function (stok) {
var q = $('cmd', stok).text();
if (q.indexOf('запрещен') != -1) {
$("#meser").html("<img src='/.s/img/icon/er.png'>");
_uWnd.alert('<br>Доступ запрещен', 'Ошибка');
return
}
if (q.indexOf('безопасности') != -1) {
$("#meser").html("<img src='/.s/img/icon/er.png'>");
_uWnd.alert('<br>Код безопасности введён неверно', 'Ошибка');
return
}
if (q.indexOf('Изменить') != -1) {
$("#meser").html("<img src='/.s/img/icon/er.png'>");
_uWnd.alert('Вы уже изменяли репутацию пользователю', 'Ошибка');
return
}
if (q.indexOf('неправильно') != -1) {
$("#meser").html("<img src='/.s/img/icon/er.png'>");
_uWnd.alert('<br>Форма заполнена неправильно', 'Ошибка');
return
}
else {
$("#meser").html("<img src='/.s/img/icon/ok.png'>");_uWnd.close('repch');
}
});
});
});
}
},
'<fieldset><legend>Выберите действие</legend><input type="radio" onChange=\'$("#repval").val("2");$("#repmnm").val(goodm)\' name="repsr">Полезный материал<br><input type="radio" onChange=\'$("#repval").val("1");$("#repmnm").val(badm)\' name="repsr">Считаю,что материал ненужный</fieldset><input id="repval" type="hidden"><input id="repmnm" type="hidden"><?if($GROUP_ID$ == '1')?><fieldset><legend>Код безопасности</legend><center><span id="capchap" style="position:relative;top:15px;"></span><input id="capchaps" type="text"></center><br></fieldset><?endif?><fieldset><div style="float:left;"><input type="button" style="padding:4px" value="Продолжить" id="star"></div><div style="float:right;position:relative;top:5px;right:15px;"><span id="meser" style="padding-left:2px;"></span></div></fieldset>')
}
</script>