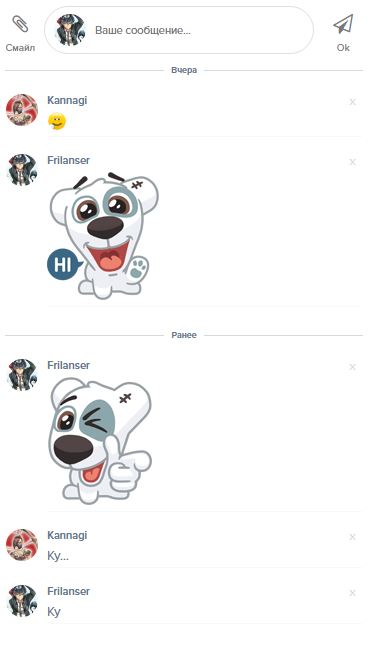
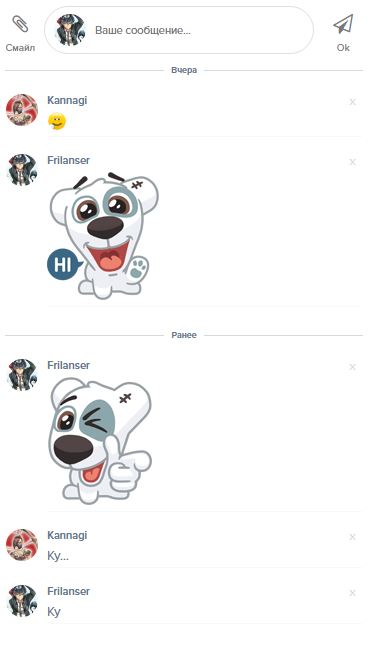
DEMO
+

Всем привет представляем вам первый include js код который позволит вам удалять быстро сообщения из чата на странице самого чата.
Требования: 1. Знания интеграции Js в свой код чата.
Установка: 1. Мини-чат > Вид материалов > Обвернуть MESSAGE в класс:
Код
<div class="mchat-text">$MESSAGE$</div>
2. Мини-чат > Вид материалов > Обвернуть USERNAME в класc:
Код
<a class="mchat-author">$USERNAME$</b></a>
3. Добавить div перед class="mchat-author":
Код
<div class="mchat-off">x</div>
4. Добавить интеграцию js логику для удаления:
Код
$(function() {
$('.mchat-off').live({'click': function() {
var self = $(this).parent();
self.fadeOut();
var author = self.find('.mchat-author').html();
var message = self.find('.mchat-text').html();
mchat.remove(author, message);
}
});
mchat = {
remove: function(author, text) {
$.ajax({
type: 'get',
url: '/mchat/0-1',
success: function(html) {
$('.myBdBottom', html).each(function(i, obj) {
var thisMsg = $(obj).find('b + div').html();
var thisAuthor = $(obj).find('b > a').html();
if (thisMsg == text && thisAuthor == author) {
var id = $(this).attr('id').replace('entryID', '');
u.getSid(function(sid){
$.ajax({
type: 'post',
url: '/mchat/',
data: 'uname='+thisAuthor+'&message='+thisMsg+'&pending=1&a=6&p='+id+'&s='+sid+'&_tp_=xml'
});
});
}
});
}
});
}
};
u = {
sid: undefined,
getSid: function(callback, force) {
if (u.sid == undefined || force == true) {
$.ajax({
type: 'get',
url: '/index/9-1',
dataType: 'text',
success: function(html) {
var sid = html.match(/64-1-3-0-(.*?)\'/i);
if (sid != null) {
u.sid = sid[1];
if (typeof callback == 'function') {
callback(u.sid);
}
}
}
});
} else {
if (typeof callback == 'function') {
callback(u.sid);
}
}
}
}
u.getSid();
});
- Родитель DIV для удаления сообщения.
5. Стилизовать кнопку mchat-off ....
P.s оставьте свои отзывы какой хотите чат и с какими функциями.
Данный раздел авторский все работы являются собственностью ucods.3dn.ru любое коммерческое использование строго запрещено.
При копировании материала указываем источник ucods.3dn.ru
Для редактирования кода необходимо иметь хотя бы базовые знания в HTML, CSS и Js технологиях.
Поделиться новостью в социальной сети.
Добавил: Best_Studio
Дата добавления: 30.01.2018 в 19:41 по МСК
Категория: Мини чат
Просмотров: 528
Комментариев: 0
Эмоций:
-
Оценки читателей
ЗАКРЫТЬ
- 0 Лайк
- 0 Лавки
- 0 Ахахах!
- 0 Ого!
- 0 Восторг
- 0 Печаль
- 0 Грусняшь
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]