+

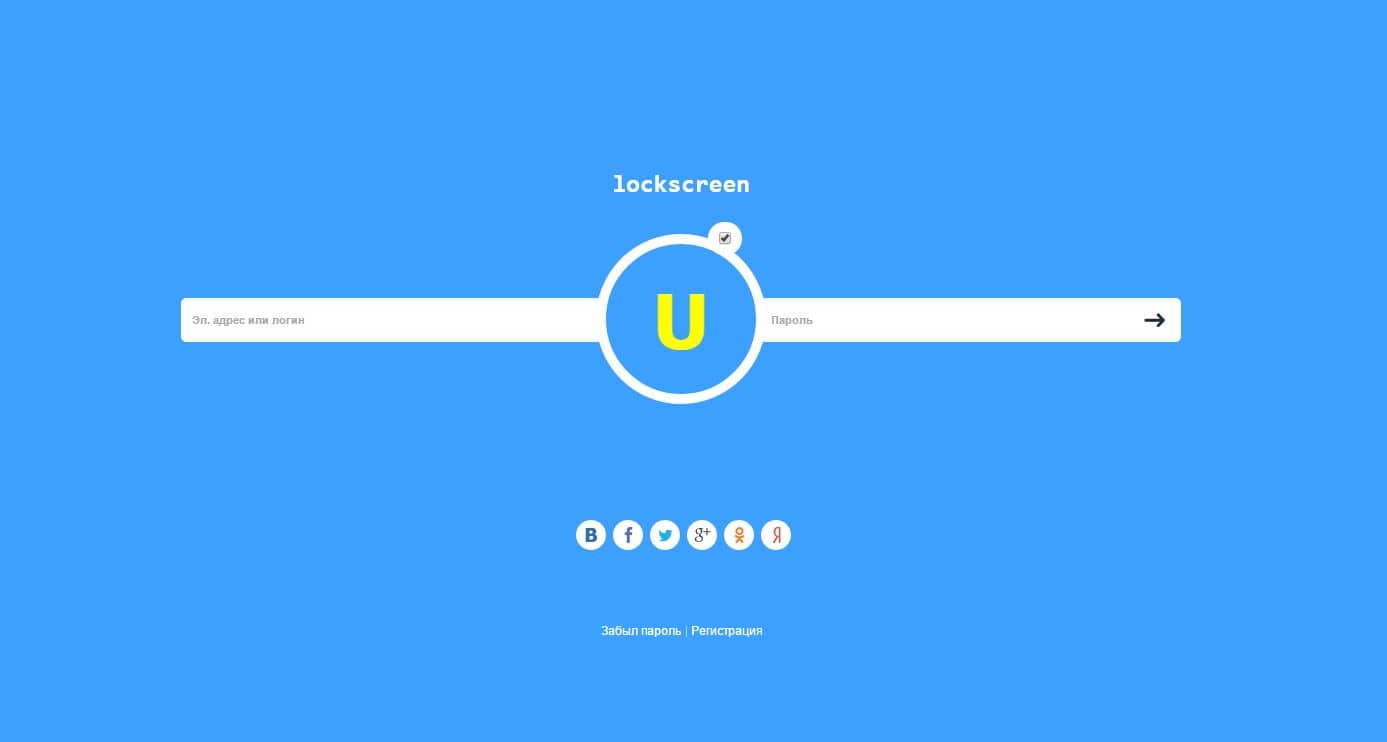
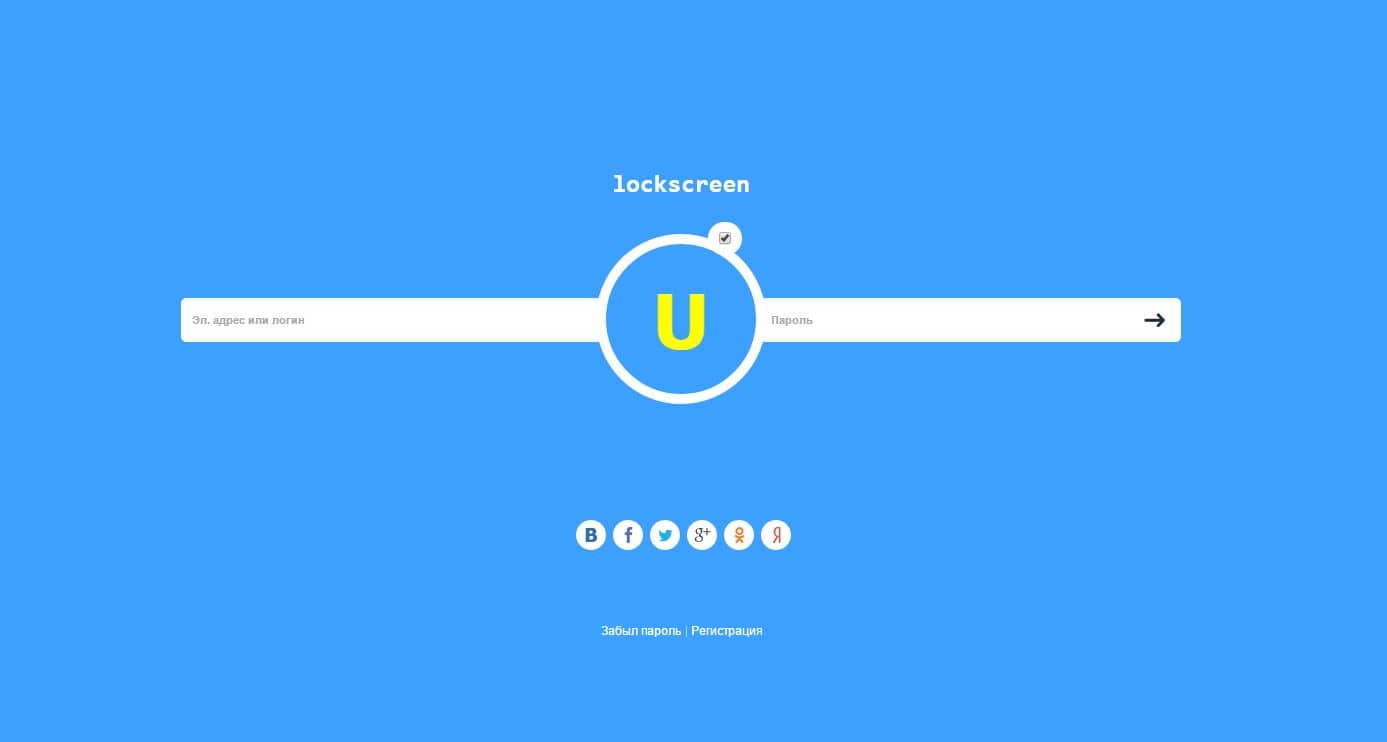
Устали от однообразных форм входа ?, тогда мы предлагаем вам Lockscreen в стилистики FLAT моды, Легкая простая, и удобная. Форма накладывается поверх всего сайта. Также при вводе Ника выводиться аватар пользователя путем API запроса, Если аватар не найдет Выводит но аватар.
Установка: 1. Где хотим вывести нашу форму входа:
Код
<?if($USER_LOGGED_IN$)?><?else?><div id="uCodes-fon"><div id="uCodes-pos">$LOGIN_VK$ $LOGIN_FB$ $LOGIN_TWITTER$ $LOGIN_GOOGLE$ $LOGIN_OK$ $LOGIN_YANDEX$</div> $LOGIN_FORM$</div><?endif?>
2. В Форме входа пользователей заменяем все на:
Код
<?if($PAGE_ID$="login")?><div style="width:180px;"><?endif?>
<div id="uCodes-name"><?if($ERROR$)?>$ERROR$<?else?>LOCKSCREEN<?endif?></div>
<input class="loginField us1" placeholder="Эл. адрес или логин" type="text" name="user" size="20" maxlength="50"/>
<div id="uCodes-logo">U</div>
<div id="uCodes-zmp"><input id="rem$PAGE_ID$" type="checkbox" title="запомнить" name="rem" value="1" checked="checked"/></div>
<input class="loginField us2" type="password" placeholder="Пароль" name="password" size="20" maxlength="15"/>
<input class="loginButton" name="sbm" type="submit" value="➜"/>
<div id="uCodes-All"><a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a></div>
<?if($PAGE_ID$="login")?></div><?endif?>
3. В CSS добавим:
Код
div#uCodes-All a {
text-decoration: none;
color: #fff;
font-family: sans-serif;
font-size: 12px;
}
div#uCodes-All {
position: fixed;
padding-top: 17%;
width: 100%;
text-align: center;
left: 0px;
}
div#uCodes-zmp {
position: absolute;
background: #fff;
padding: 7px;
margin: -76px 0px 0px 527px;
border-radius: 50px;
}
input.loginButton {
display: inline-block;
position: absolute;z-index: 3;
color: #212C36 !important;
font-size: 25px;
margin: 3px 0px 0px -45px;
background: none;
border: none;
cursor: pointer;
}
div#uCodes-name {
position: relative;
font-weight: bold;
color: #fff;
font-size: 25px;
top: -100px;
text-transform: lowercase;
font-family: monospace;
}
a.login-with i {
border: 0px !important;
width: 30px !important;
height: 30px !important;
}
div#uCodes-pos {
position: absolute;
left: 50%;
margin-left: -107px;
padding-top: 27%;
}
div#uCodes-logo {
float: left;
width: 150px;
height: 150px;
line-height: 150px;
font-weight: bold;
font-size: 75px;
display: inline-block;
border-radius: 50%;
border: 10px solid #fff;
position: relative;
top: -64px;
margin: 0px -6px;
color: yellow;
overflow: hidden;
}
div#uCodes-logo img {
width: 150px;
min-height: 150px;
}
input.loginField {
width: 399px;
float: left;
padding: 15px 10px;
color: #A29797 !important;
border-radius: 5px;
border: 1px solid #fff;
font-weight: bold;
font-family: sans-serif;position: relative;
z-index: 2;
}
div#uidLogForm {
width: 1000px; padding-top: 14%;
margin: 0px auto;
}
#uslogform a,#uslogform{color:#3b5998;font-size:8pt}
#uidLogButtonAjx{display:none}
#baseLogFormAjx{display:block!important}
#uidLogButton{display:none}
#baseLogForm{display:block!important}
div#uCodes-fon {
background: #3ba0ff;
width: 100%;
height: 100%;
position: fixed;
z-index: 9999;
left: 0px;
top: 0px;
}
4. Добавим js скрипт:
Код
<script>
$(function () {
$(".us2").click(function () {
var e = $(".us1").val();
$.get("/api/index/8-0-"+e, function (e) {
var o = $(e).find('name:contains("USER_AVATAR")').next().text();
if(""==o)var o="http://ucodes.ru/avatar/24.jpg";else var o=o;
$("div#uCodes-logo").html('<img src="'+o+'">');
});
});
});
</script>
5. Настроить модуль Пользователи согласно скрину:

При копировании материала указывать источник
uCodes.ru либо
MyBestStudio.ru
Данный раздел авторский все работы являются собственностью ucods.3dn.ru любое коммерческое использование строго запрещено.
При копировании материала указываем источник ucods.3dn.ru
Для редактирования кода необходимо иметь хотя бы базовые знания в HTML, CSS и Js технологиях.
Поделиться новостью в социальной сети.
Добавил: Best_Studio
Дата добавления: 10.02.2016 в 20:54 по МСК
Категория: Пользователи
Просмотров: 1396
Комментариев: 0
Эмоций:
-
Оценки читателей
ЗАКРЫТЬ
- 0 Лайк
- 0 Лавки
- 0 Ахахах!
- 0 Ого!
- 0 Восторг
- 0 Печаль
- 0 Грусняшь
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]