Всем привет предоставляем вам 3 нашу модификацию Поиск юзера в поле ввода. За основу мы взяли код от ujs //. Многие просили его, и мы решили уделить немного время на это!..
Установка: 1. Куда нужно вставляем input под ним js скрипт:
Код
<input size="30" id="uPeopleMass" type="text" placeholder="Поиск пользователя">
<script>
var search = {
run:function (inp, offset) {
$('#uPeopleMass').blur(); $('#uPeopleMass').after('<div id="search_cont" style="display:none"></div>').css({'width':$('#uPeopleMass').width()+offset});
},
focus:function () {
if(!$('#search_cont').is(':visible')) { $('#search_cont').html('').fadeIn(300); }
},
blur: function () {
if($('#search_cont').is(':visible') && $('#search_cont').text().indexOf('') != -1) { $('#search_cont').fadeOut(300); }
},
start: function () {
if($('#uPeopleMass').val() != '') {
$.post('/index/', {
a: 15,
ssid: $('[name="ssid"]').val(),
user: $('#uPeopleMass').val()
},function (ress) {
if (parseInt($('#num_results', ress).text()) > 0) {
$('#search_cont').html('');
$('.uTable tr', ress).each(function(a, obj){
var avatarName = $('#uPeopleMass').val();
var avatar = $('.uTd:eq(0)', obj).find('img').attr('src'); var avachka = avatar ? avatar : 'https://filin.mail.ru/pic?email='+avatarName+'@'+avatarName+'&trust=false&width=32&height=32&name='+avatarName+'&version=4&build=4';
var group = $('.uTd:eq(3)',obj).text(); var user = $('.uTd > a[title!="Отправить Личное Сообщение"]', obj).html();
if(user != null && group != null) { $('#search_cont').append('<div id="results_bg_users" onclick="$(\'#uPeopleMass\').val(\''+user+'\');$(\'#search_cont\').fadeOut(300)"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="search_ava" width="15%"><img src="'+avachka+'" width="40" height="40" /></td><td width="85%" style="padding:2px"><div class="search_login">'+user+'</div><div class="search_group">'+group+'</div></td></tr></tbody></table></div>')
}
});
} else {$('#search_cont').html('<center><span onclick="$(\'#search_cont\').fadeOut(300)">К сожалению, по вашему запросу никого не найдено</span></center>')}
})}},
}
search.run(window.location.href,12);
$('#uPeopleMass').focus(function () {search.focus()})
$('#uPeopleMass').blur(function () {search.blur()})
$("#uPeopleMass").keyup(function () {search.start()})
</script>
2. На Странице со списком пользователей находим NUM_ENTRIES и заменяем его на:
Код
<b id="num_results">$NUM_ENTRIES$</b>
3. Настроить число .uTd:eq(
0) согласно вашим настройкам Пользователей (Информация, выводимая на странице со списком пользователей)
Если скрипт у вас не работает на некоторых страницах то добавим доп. js скрипт:
Вставлять под input только.
Код
<div id="ssIduSer" style="display:none;"></div>
</script>
$('#ssIduSer').load('/load/polzovateli/stena_polzovatelja_2_0/1-1-0-98 [name="ssid"]');
</script>
- заменяем на любую url ссылку вашей новости!.
Поиск юзера с использованием хэш тега #
Установка: 1. Куда нужно вставляем input под ним js скрипт:
Код
<input size="30" id="uPeopleMass" type="text" placeholder="Поиск пользователя">
<script>
var search = {
run:function (inp, offset) {
$('#uPeopleMass').blur(); $('#uPeopleMass').after('<div id="search_cont" style="display:none">Начните вводить логин</div>').css({'width':$('#uPeopleMass').width()+offset});
},
focus:function () {
if(!$('#search_cont').is(':visible')) { $('#search_cont').html('').fadeIn(300); }
},
blur: function () {
if($('#search_cont').is(':visible') && $('#search_cont').text().indexOf('') != -1) { $('#search_cont').fadeOut(300); }
},
start: function () {
if($('#uPeopleMass').val() != '') {
$.post('/index/', {
a: 15,
ssid: $('[name="ssid"]').val(),
user: $('#uPeopleMass').val()
},function (ress) {
if (parseInt($('#num_results', ress).text()) > 0) {
$('#search_cont').html('');
$('.uTable tr', ress).each(function(a, obj){
var avatarName = $('#uPeopleMass').val();
var avatar = $('.uTd:eq(0)', obj).find('img').attr('src'); var avachka = avatar ? avatar : 'https://filin.mail.ru/pic?email='+avatarName+'@'+avatarName+'&trust=false&width=32&height=32&name='+avatarName+'&version=4&build=4';
var group = $('.uTd:eq(3)',obj).text(); var user = $('.uTd > a[title!="Отправить Личное Сообщение"]', obj).html();
if(user != null && group != null) { $('#search_cont').append('<div id="results_bg_users" onclick="$(\'#uPeopleMass\').val(\''+user+'\');$(\'#search_cont\').fadeOut(300)"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="search_ava" width="15%"><img src="'+avachka+'" width="40" height="40" /></td><td width="85%" style="padding:2px"><div class="search_login">'+user+'</div><div class="search_group">'+group+'</div></td></tr></tbody></table></div>')
}
});
} else {$('#search_cont').html('<center><span onclick="$(\'#search_cont\').fadeOut(300)">К сожалению, по вашему запросу никого не найдено</span></center>')}
})}},
}
search.run(window.location.href,12);
$('#uPeopleMass').focus(function () {var uPeopleLog = $('#uPeopleMass').val(); if (uPeopleLog.substr(0, 1) == '#'){ if (uPeopleLog.length > 1) { search.focus() }}})
$('#uPeopleMass').blur(function () {var uPeopleLog = $('#uPeopleMass').val(); if (uPeopleLog.substr(0, 1) == '#'){ if (uPeopleLog.length > 1) { search.blur() }}})
$("#uPeopleMass").keyup(function () {var uPeopleLog = $('#uPeopleMass').val(); if (uPeopleLog.substr(0, 1) == '#'){ $('#search_cont').fadeIn(300); if (uPeopleLog.length > 1) { search.start() }}})
</script>
2. Все остальное по пунктам выше 2,3!...
P.S Скрипт не имеет шаблонизатора, CSS к срипту пишем сами.
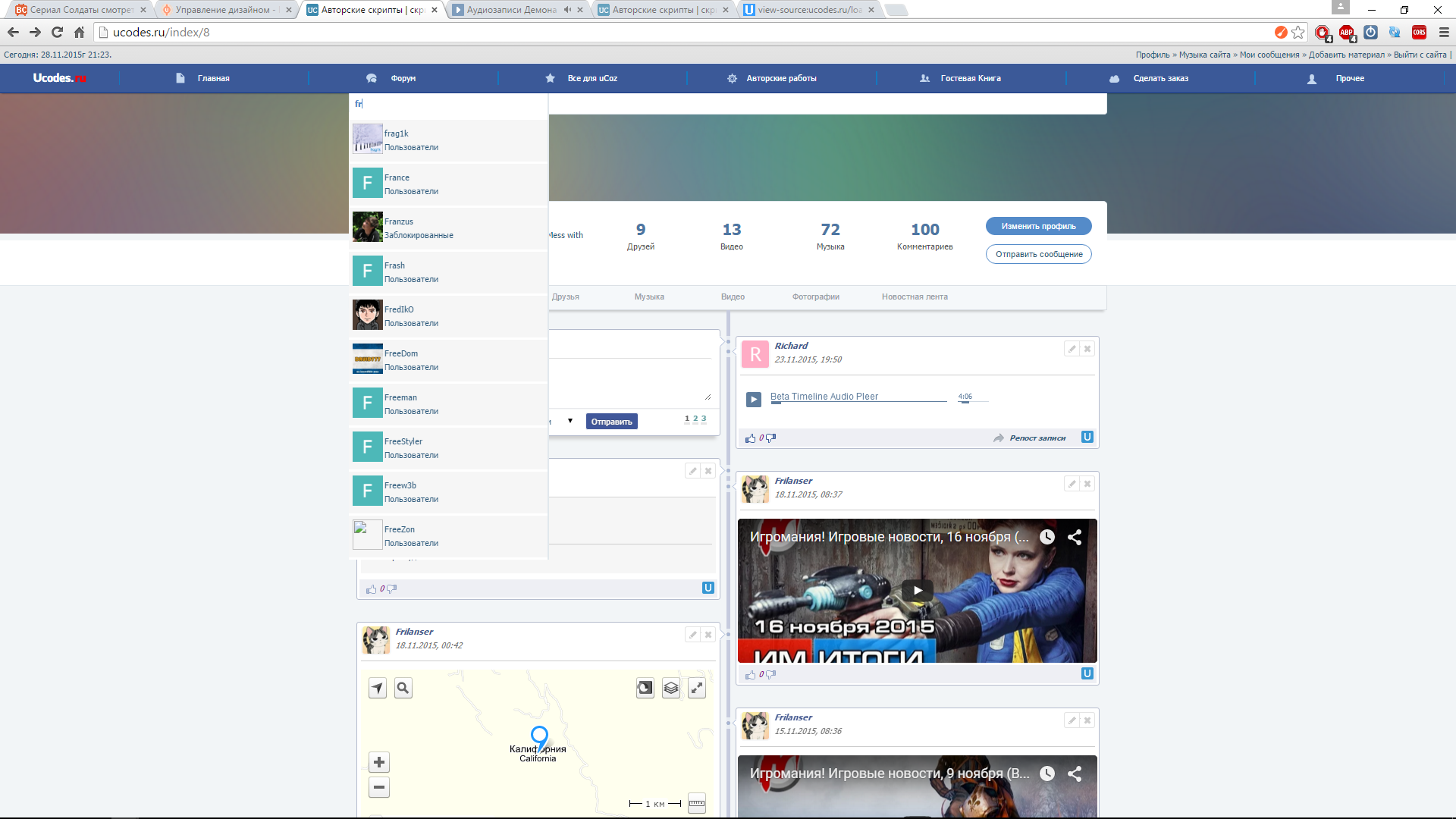
Посмотреть работу данного скрипта вы можете в своем профиле на сайте.
При копирование материала указываем источник uCodes.ru