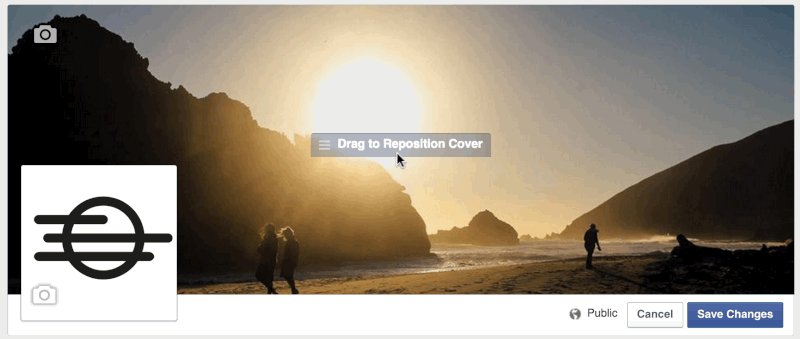
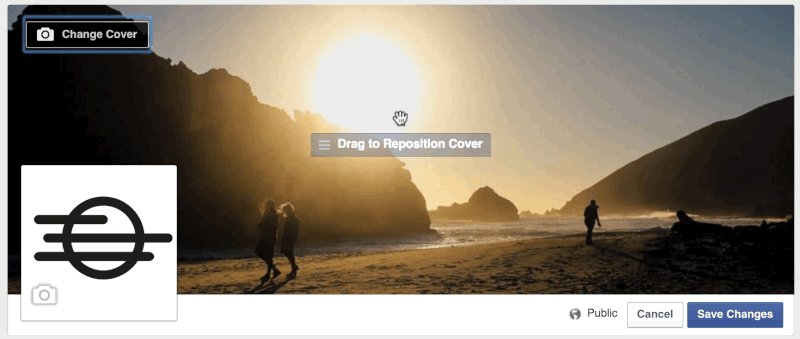
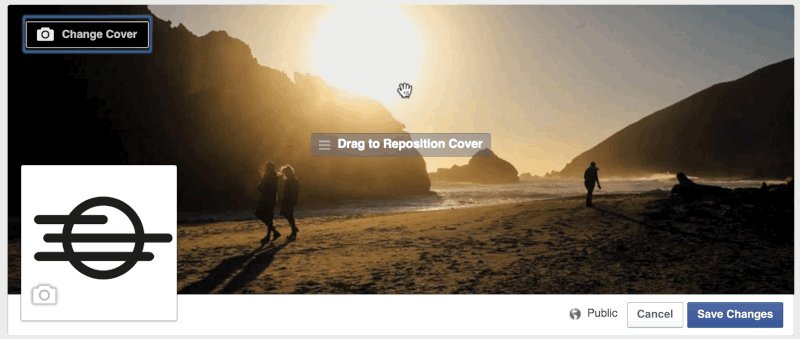
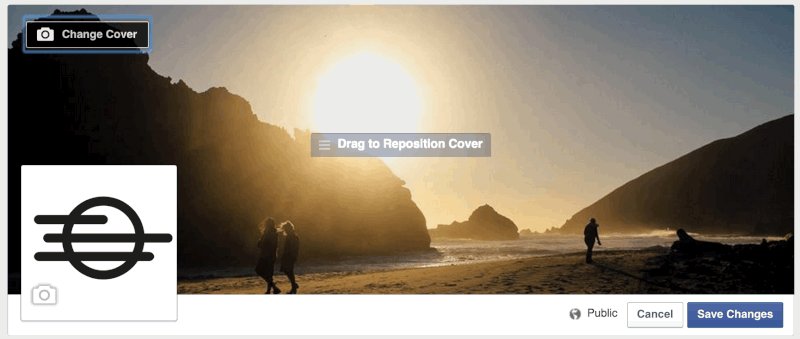
Всем привет сегодня мы делаем обложку для своего профиля профиля как в популярных соц сетях.
Возможности скрипта: 1. Установка обложки по URL
2. При вставке URL она сразу отображается.
3. Вы можете расположить ее как вам нужно.
Требования: 1. Модуль Фотографии. (Или иной можно переделать на любой).
Установка: 1. Добавим в ваш профиль HTML:
Код
<div id="head_f"></div>
<div id="uCoverDB" style="display:none;">
<div id="cover_url-position">Ok</div>
<input id="uPeople_cover" type="number" min="0" value="1" name="cover">
<input id="cover_url" name="cUrl" type="text" placeholder="Вставте url изображения">
<div id="cover_uri" style="display:none;"></div><div id="cover_tLoad" style="display:none;">Производим загрузку...</div>
<div id="cover_url-ok">Ok</div>
</div>
2. Добавим Кнопку отображения uCoverDB для добавления обложки видимую только вам
Код
<?if($_IS_OWN_PROFILE$)?><div id="ucodes_center_dannye_edit_cover">Изменить обложку</div><?else?><?endif?>
3. Добавим скрипт после body:
Код
<script type="text/javascript">
var timeline = new Object();
timeline.feyssmesh = {
_userid:'$_USER_ID$', copyright: 'ucodes.ru'
}
</script>
4. Также добавим форму отправки и загрузку фото:
Код
$(function () {
$.fn.mytoggle = function () {
var b = arguments;
return this.each(function (i, el) {
var a = function () {
var c = 0;
return function () {
b[c++ % b.length].apply(el, arguments)
}
}();
$(el).click(a)
})
};
$('#uPeople_cover').click(function () {
var uCover = $('input#uPeople_cover').val();
$('div#head_f').css('background-position','0px -'+uCover+'px');
});
$('#uPeople_cover').focus(function () {
var uCover = $('input#uPeople_cover').val();
$('div#head_f').css('background-position','0px -'+uCover+'px');
});
$('#uPeople_cover').blur(function () {
var uCover = $('input#uPeople_cover').val();
$('div#head_f').css('background-position','0px -'+uCover+'px');
});
$('#uPeople_cover').keyup(function () {
var uCover = $('input#uPeople_cover').val();
$('div#head_f').css('background-position','0px -'+uCover+'px');
});
$('input#cover_url').blur(function () {
var StCovers = $('input#cover_url').val();
$('div#head_f').css('background','#0084B4 url('+StCovers+') no-repeat center fixed');
$('#head_f').error(function(){
$('div#head_f').css('background','#0084B4 url(http://ucodes.ru/_ph/1/458320612.png) no-repeat center fixed');
});
});
$('div#ucodes_center_dannye_edit_cover').mytoggle(function() {
$('div#uCoverDB').show();
}, function() {
$('div#uCoverDB').hide();
}
);
setTimeout(function(){ $('#cover_uri').load('/photo/0-1-0-17-'+timeline.feyssmesh._userid+' #uPhoto_bd:first'); }, 500);
setTimeout(function(){ var uCoveres = $('#uPhoto_url').text(); var uCovName = $('#uPhoto_name').text(); $('div#head_f').css('background','#0084B4 url('+uCoveres+') no-repeat 0px -'+uCovName+'px fixed'); }, 2500);
$('#cover_url-ok').click(function () {
$('#cover_tLoad').show().html('Производим загрузку...');
$.get('/photo/0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/photo/', {
a: '14',
jkd428: '1',
jkd498: '1',
ocat: '1',
uphoto1: $('#cover_url').val(),
org: '1',
name1: $('#uPeople_cover').val(),
ssid: ssid
}, function(str){
fields = $('cmd[p="content"]', str).text();
if(fields.indexOf('сервере')!=-1){ $('#cover_tLoad').show().html('Обложка не найдена!'); $('#cover_tLoad').hide(); return; }
if(fields.indexOf('Добавлены')!=-1){ $('#cover_tLoad').show().html('Обложка загружена!. Обновляем!');
setTimeout(function(){ $('div#uCoverDB, #cover_tLoad').hide(); }, 1100); }
else{ $('#cover_tLoad').show().html('Обложка не загружена. Ошибка при передачи!'); $('#cover_tLoad').hide();}
});
});
});
});
5. Добавим В вид материалов фотоальбома код (Можете ограничить вывод только для вашей категории Условным оператором - после в js сменить url на вашу категорию.):
Код
<div id="uPhoto_bd" style="display:none;">
<div id="uPhoto_url">$FULL_PHOTO_DIRECT_URL$</div>
<div id="uPhoto_name">$PHOTO_NAME$</div>
</div>
6. Базовое CSS пишем свое для своего сайта:
Код
div#head_f {
background: #0084B4 url(http://ucodes.ru/_ph/1/458320612.png) no-repeat center fixed;
width: 100%;
height: 195px;
position: absolute;
z-index: -999;
top: 61px;
background-size: cover !important;
}
input#uPeople_cover {
position: absolute;
margin: -72px 0px 0px -10px;
padding: 5px;
font-weight: bold;
width: 80px;
text-align: center;
border: 2px solid #F2F5F7;
}
input#cover_url {
background: #F2F5F7;
color: steelblue;
border: none;
position: absolute;
margin: -43px 0px 0px -10px;
width: 340px;
padding: 7px;
}
div#cover_url-ok {
background: #F2F5F7;
color: steelblue;
border: none;
position: absolute;
margin: -43px 0px 0px 345px;
padding: 8px;
font-weight: bolder;
cursor: pointer;
}
div#cover_url-position {
background: #F2F5F7;
color: steelblue;
border: none;display:none;
position: absolute;
margin: -43px 0px 0px 957px;
padding: 9px;
font-weight: bolder;
cursor: pointer;
}
div#uCoverDB {
position: absolute;
}
div#cover_tLoad {
position: absolute;
background: #fff;
width: 280px;
display: inline-block;
margin: -83px 0px 0px 345px;
padding: 5px;
font-weight: bold;
border-radius: 1px;
}
div#cover_tLoad:after {
top: 100%;
left: 16px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-top-color: #fff;
border-width: 8px;
margin-left: -8px;
}
7. Модуль не привередлив к настройке и требует 1 категорию. (Вы можете создать свою и указать в js ее ID - ocat: '1', ), Так должна стоять галочка на поиск материалов пользователя.
При копирование материала указываем источник uCodes.ru
Посмотреть работу скрипта вы можете в своем профиле на сайте.