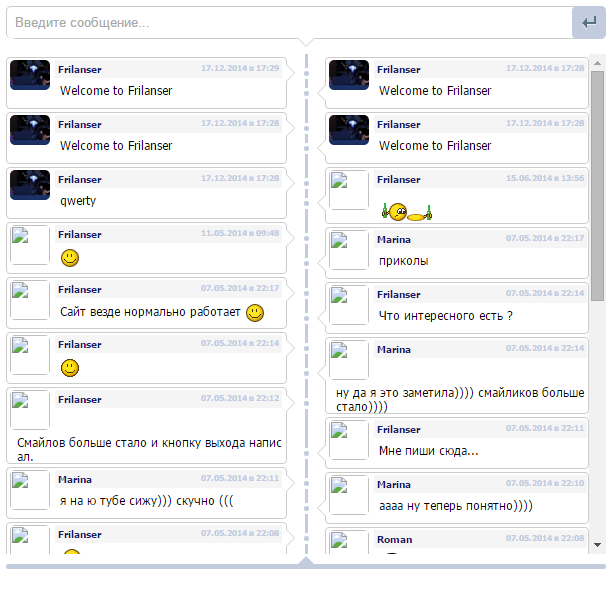
Представляем вашему вниманию Timeline Чат в 3 видах. Легкий в установке и работе. Первые версии. Предложения по новым в ЛС.
1. Версия ширина 600px (Кому больше или меньше меняем сами в CSS):
Установка:
1. Куда нужно ставим код чата
Код
<div id="ucodes-CenterChat">
<div id="ucodes-CenterChat-fix">
<div id="mcaddform">
<table style="width:100%;" cellspacing="0" cellpadding="0"><tbody><tr><td id="aroow1"><input class="ps-chat-text" id="name-cit" placeholder="Введите сообщение..." type="text" maxlength="300"></td><td><div id="ps-chat-smiles" onclick="smilesChat();" title="Смайлы"></div></td><td><div id="ps-chat-ok" onclick="pschat.oneform();"><center><img src="http://ucodes.ru/platform/d_ucodes/send.png"></center></div></td></tr></tbody></table>
<div id="aroow2"></div>
</div>
<div id="mini-chat" class="scroll-pane"></div>
<div class="ps-chat">
<div class="ps-chat-body"></div>
<div class="ps-chat-resize"></div>
</div>
</div>
<script type="text/javascript" src="http://ucodes.ru/platform/js/mchat_v.1.4.js"></script>
2. В CSS вставляем стили:
Код
div#ucodes-CenterChat {
width: 600px;
font-family: tahoma, arial, verdana, sans-serif, Lucida Sans;
}
.ps-chat-body {
min-height: 150px;
height: 150px;
max-height: 500px;
overflow-y: auto;
background: url(http://ucodes.ru/platform/mobile/img/3.png) repeat-y center;
}
div#timeline_left {
background: #fff;
width: 47.9%;
margin: 3px 0px 0px 0px;
float: left;
border: 1px solid #ccc;
position: relative;
border-radius: 4px;
min-height: 50px;
}
div#timeline_left:after, div#timeline_left:before {
left: 100%;
top: 15px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
div#timeline_left:after {
border-color: rgba(255, 255, 255, 0);
border-left-color: #fff;
border-width: 8px;
margin-top: -8px;
}
div#timeline_left:before {
border-color: rgba(204, 204, 204, 0);
border-left-color: #ccc;
border-width: 9px;
margin-top: -9px;
}
div#timeline_right {
background: #fff;
width: 45%;
margin: 3px 0px 0px 0px;
float: right;
border: 1px solid #ccc;
position: relative;
border-radius: 4px;
min-height: 50px;
}
div#timeline_right:after, div#timeline_right:before {
right: 100%;
top: 35px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
div#timeline_right:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: #fff;
border-width: 8px;
margin-top: -8px;
}
div#timeline_right:before {
border-color: rgba(204, 204, 204, 0);
border-right-color: #ccc;
border-width: 9px;
margin-top: -9px;
}
div#timeline_left-thk {
background: #C3CCDF;
border-radius: 25px;
width: 5px;
height: 5px;
position: absolute;
right: -26px;
margin: 10px 0px 0px 0px;
display: inline-block;
border: 3px solid #fff;
}
div#timeline_right-thk {
background: #C3CCDF;
border-radius: 25px;
width: 5px;
height: 5px;
position: absolute;
left: -25px;
margin: 30px 0px 0px 0px;
display: inline-block;
border: 3px solid #fff;
}
#aroow1 {
position: relative;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
border-radius: 10px;
}
#aroow2 {margin-bottom: 15px;}
.ps-chat-text {
width: 100%;
border-radius: 5px;
padding: 8px;
border: 1px solid #ccc;
}
#aroow1:after, #aroow1:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
#aroow1:after {
border-color: rgba(255, 255, 255, 0);
border-top-color: #fff;
border-width: 8px;
margin-left: -8px;
}
#aroow1:before {
border-color: rgba(204, 204, 204, 0);
border-top-color: #ccc;
border-width: 9px;
margin-left: -9px;
}
div#ps-chat-ok {
position: absolute;
margin: -16px 0px 0px -34px;
background: #C3CCDF;
padding: 10px;
border-radius: 5px;
}
input#name-cit {
padding-right: 55px;
word-break: break-all;
display: inline-block; border-bottom: none;
}
div#timeline-avatar img {
width: 40px;
}
div#timeline-avatar {
width: 40px;
max-height: 40px;float: left;
overflow: hidden;
margin: 2px 0px 0px 3px;
border-radius: 5px;
}
div#timeline-user {
background: #f5f5f5;
float: left;
width: 79%;
font-size: 10px;
padding: 3px;
margin: 2px 0px 0px 5px;
font-weight: bold;
color: midnightblue;
}
div#timeline-mess {
margin: 5px 0px 0px 10px;
display: inline-block;
font-size: 12px;
word-break: break-all;
}
div#timeline-user span {
font-size: 8px;
float: right;
color: #C3CCDF;
text-shadow: 0px 0px 1px #fff;
}
.ps-chat-resize {
width: 100%;
height: 5px;position: relative;
background: #C3CCDF;
margin-top: 10px;
cursor: pointer;
border-radius: 5px;
}
.ps-chat-resize:after {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(195, 204, 223, 0);
border-bottom-color: #C3CCDF;
border-width: 8px;
margin-left: -8px;
}
3. В вид материала чата:
Код
<div class="ps-mess">
<?if($PARITY$="1")?>
<div id="timeline_left">
<div id="timeline_left-thk"></div>
<div id="timeline-avatar"><img src="$AVATAR_URL$"></div>
<div id="timeline-user">$USERNAME$ <span>$DATE$ в $TIME$</span></div>
<div id="timeline-mess">$MESSAGE$</div>
</div>
<?else?>
<div id="timeline_right">
<div id="timeline_right-thk"></div>
<div id="timeline-avatar"><img src="$AVATAR_URL$"></div>
<div id="timeline-user">$USERNAME$ <span>$DATE$ в $TIME$</span></div>
<div id="timeline-mess">$MESSAGE$</div>
</div>
<?endif?>
</div>
2. Версия ширина 200px (Кому больше или меньше меняем сами в CSS):
Установка:
1. Куда нужно ставим код чата
Код
<div id="ucodes-CenterChat">
<div id="ucodes-CenterChat-fix">
<div id="mcaddform">
<table style="width:100%;" cellspacing="0" cellpadding="0"><tbody><tr><td id="aroow1"><input class="ps-chat-text" id="name-cit" placeholder="Введите сообщение..." type="text" maxlength="300"></td><td><div id="ps-chat-smiles" onclick="smilesChat();" title="Смайлы"></div></td><td><div id="ps-chat-ok" onclick="pschat.oneform();"><center><img src="http://ucodes.ru/platform/d_ucodes/send.png"></center></div></td></tr></tbody></table>
<div id="aroow2"></div>
</div>
<div id="mini-chat" class="scroll-pane"></div>
<div class="ps-chat">
<div class="ps-chat-body"></div>
<div class="ps-chat-resize"></div>
</div>
</div>
<script type="text/javascript" src="http://ucodes.ru/platform/js/mchat_v.1.4.js"></script>
2. В CSS вставляем стили:
Код
div#ucodes-CenterChat {
width: 200px;
font-family: tahoma, arial, verdana, sans-serif, Lucida Sans;
}
.ps-chat-body {
min-height: 150px;
height: 150px;
max-height: 500px;
overflow-y: auto;
background: url(http://ucodes.ru/platform/mobile/img/3.png) repeat-y 177px 0px;
}
div#timeline_left {
background: #fff;
width: 87.7%;
margin: 3px 0px 0px 0px;
float: left;
border: 1px solid #ccc;
position: relative;
border-radius: 4px;
min-height: 50px;
}
div#timeline_left:after, div#timeline_left:before {
left: 100%;
top: 15px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
div#timeline_left:after {
border-color: rgba(255, 255, 255, 0);
border-left-color: #fff;
border-width: 8px;
margin-top: -8px;
}
div#timeline_left:before {
border-color: rgba(204, 204, 204, 0);
border-left-color: #ccc;
border-width: 9px;
margin-top: -9px;
}
div#timeline_left-thk {
background: #C3CCDF;
border-radius: 25px;
width: 5px;
height: 5px;
position: absolute;
right: -22px;
margin: 10px 0px 0px 0px;
display: inline-block;
border: 3px solid #fff;
}
#aroow1 {
position: relative;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
border-radius: 10px;
}
#aroow2 {margin-bottom: 15px;}
.ps-chat-text {
width: 100%;
border-radius: 5px;
padding: 8px;
border: 1px solid #ccc;
}
#aroow1:after, #aroow1:before {
top: 100%;
left: 89%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
#aroow1:after {
border-color: rgba(255, 255, 255, 0);
border-top-color: #fff;
border-width: 8px;
margin-left: -8px;
}
#aroow1:before {
border-color: rgba(204, 204, 204, 0);
border-top-color: #ccc;
border-width: 9px;
margin-left: -9px;
}
div#ps-chat-ok {
position: absolute;
margin: -16px 0px 0px -34px;
background: #C3CCDF;
padding: 10px;
border-radius: 5px;
}
input#name-cit {
padding-right: 55px;
word-break: break-all;
display: inline-block; border-bottom: none;
}
div#timeline-avatar img {
width: 40px;
}
div#timeline-avatar {
width: 40px;
max-height: 40px;float: left;
overflow: hidden;
margin: 2px 0px 0px 3px;
border-radius: 5px;
}
div#timeline-user {
background: #f5f5f5;
float: left;
width: 66%;
font-size: 10px;
padding: 3px;
margin: 2px 0px 0px 5px;
font-weight: bold;
color: midnightblue;
}
div#timeline-mess {
margin: 5px 0px 0px 10px;
display: inline-block;
font-size: 11px;
word-break: break-all;
}
div#timeline-user span {
font-size: 8px;
float: right;
color: #C3CCDF;
text-shadow: 0px 0px 1px #fff;
}
.ps-chat-resize {
width: 100%;
height: 5px;position: relative;
background: #C3CCDF;
margin-top: 10px;
cursor: pointer;
border-radius: 5px;
}
.ps-chat-resize:after {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(195, 204, 223, 0);
border-bottom-color: #C3CCDF;
border-width: 8px;
margin-left: -8px;
}
3. В вид материала чата:
Код
<div class="ps-mess">
<div id="timeline_left">
<div id="timeline_left-thk"></div>
<div id="timeline-avatar"><img src="$AVATAR_URL$"></div>
<div id="timeline-user">$USERNAME$ <span title="$DATE$ в $TIME$">$TIME$</span></div>
<div id="timeline-mess">$MESSAGE$</div>
</div>
</div>
3. Версия ширина 200px (Кому больше или меньше меняем сами в CSS):
Установка:
1. Куда нужно ставим код чата
Код
<div id="ucodes-CenterChat">
<div id="ucodes-CenterChat-fix">
<div id="mcaddform">
<table style="width:100%;" cellspacing="0" cellpadding="0"><tbody><tr><td id="aroow1"><input class="ps-chat-text" id="name-cit" placeholder="Введите сообщение..." type="text" maxlength="300"></td><td><div id="ps-chat-smiles" onclick="smilesChat();" title="Смайлы"></div></td><td><div id="ps-chat-ok" onclick="pschat.oneform();"><center><img src="http://ucodes.ru/platform/d_ucodes/send.png"></center></div></td></tr></tbody></table>
<div id="aroow2"></div>
</div>
<div id="mini-chat" class="scroll-pane"></div>
<div class="ps-chat">
<div class="ps-chat-body"></div>
<div class="ps-chat-resize"></div>
</div>
</div>
<script type="text/javascript" src="http://ucodes.ru/platform/js/mchat_v.1.4.js"></script>
2. В CSS вставляем стили:
Код
div#ucodes-CenterChat {
width: 200px;
font-family: tahoma, arial, verdana, sans-serif, Lucida Sans;
}
.ps-chat-body {
min-height: 150px;
height: 150px;
max-height: 500px;
overflow-y: auto;
background: url(http://ucodes.ru/platform/mobile/img/3.png) repeat-y 1px 0px;
}
div#timeline_right {
background: #fff;
width: 89%;
margin: 3px 0px 0px 16px;
border: 1px solid #ccc;
position: relative;
border-radius: 4px;
min-height: 50px;
}
div#timeline_right:after, div#timeline_right:before {
right: 100%;
top: 18px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
div#timeline_right:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: #fff;
border-width: 8px;
margin-top: -8px;
}
div#timeline_right:before {
border-color: rgba(204, 204, 204, 0);
border-right-color: #ccc;
border-width: 9px;
margin-top: -9px;
}
div#timeline_left-thk {
background: #C3CCDF;
border-radius: 25px;
width: 5px;
height: 5px;
position: absolute;
right: -20px;
margin: 13px 0px 0px 0px;
display: inline-block;
border: 3px solid #fff;
}
div#timeline_right-thk {
background: #C3CCDF;
border-radius: 25px;
width: 5px;
height: 5px;
position: absolute;
left: -25px;
margin: 30px 0px 0px 0px;
display: inline-block;
border: 3px solid #fff;
}
#aroow1 {
position: relative;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
border-radius: 10px;
}
#aroow2 {margin-bottom: 15px;}
.ps-chat-text {
width: 100%;
border-radius: 5px 5px 5px 0px;
padding: 8px;
border: 1px solid #ccc;
}
#aroow1:after, #aroow1:before {
top: 100%;
left: 1%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
#aroow1:after {
border-color: rgba(255, 255, 255, 0);
border-top-color: #C3CCDF;
border-width: 8px;
margin-left: -8px;
}
#aroow1:before {
border-color: rgba(204, 204, 204, 0);
border-top-color: #ccc;
border-width: 9px;
margin-left: -9px;
}
div#ps-chat-ok {
position: absolute;
margin: -16px 0px 0px -34px;
background: #C3CCDF;
padding: 10px;
border-radius: 5px;
}
input#name-cit {
padding-right: 55px;
word-break: break-all;margin-left: -7px;
display: inline-block; border-bottom: none;
}
div#timeline-avatar img {
width: 40px;
}
div#timeline-avatar {
width: 40px;
max-height: 40px;float: left;
overflow: hidden;
margin: 2px 0px 0px 3px;
border-radius: 5px;
}
div#timeline-user {
background: #f5f5f5;
float: left;
width: 66%;
font-size: 10px;
padding: 3px;
margin: 2px 0px 0px 5px;
font-weight: bold;
color: midnightblue;
}
div#timeline-mess {
margin: 5px 0px 0px 10px;
display: inline-block;
font-size: 11px;
word-break: break-all;
}
div#timeline-user span {
font-size: 8px;
float: right;
color: #C3CCDF;
text-shadow: 0px 0px 1px #fff;
}
.ps-chat-resize {
width: 100%;
height: 5px;position: relative;
background: #C3CCDF;
margin-top: 10px;
cursor: pointer;
border-radius: 5px;
}
.ps-chat-resize:after {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(195, 204, 223, 0);
border-bottom-color: #C3CCDF;
border-width: 8px;
margin-left: -8px;
}
3. В вид материала чата:
Код
<div class="ps-mess">
<div id="timeline_right">
<div id="timeline_right-thk"></div>
<div id="timeline-avatar"><img src="$AVATAR_URL$"></div>
<div id="timeline-user">$USERNAME$ <span title="$DATE$ в $TIME$">$TIME$</span></div>
<div id="timeline-mess">$MESSAGE$</div>
</div>
</div>