Оценки читателей
0 Лайк 0 Лавки 0 Ахахах! 0 Ого! 0 Восторг 0 Печаль 0 Грусняшь

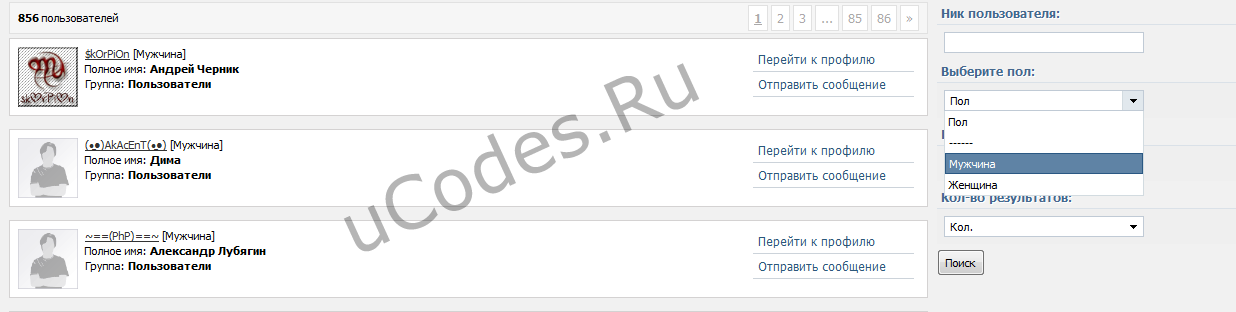
Достаточно трудно в uCoz изменить стандартный список пользователей, а некоторым и не по силам. Теперь, всё за вас сделает наш скрипт.
* NiceForms(взят стиль с вконтакте.ру)
* Красивый и аккуратный поиск
* Удобный список пользователей
* и многое другое...
Для начала заходим:
Админ- панель » Пользователи » Настройка модуля и настраиваем всё точь в точь, как на скрине:

После успешной настройки, заходим в дизайн Страницы со списком пользователей и всё заменяем на:
Вот и всё=]

|
| |